
We are witnessing a period where today’s digital world is affecting every aspect of our lives. Not surprisingly, as long as human beings continue to consume, commerce will continue to evolve following the latest trends in technology.
eCommerce has already been in our lives for a while now but 2019 was the year that mobile sales equalized the desktop sales for the first time in the history of eCommerce. Still questioning? Here is another statistics; in 2020, it is expected for mobile traffic to account 80% of average store traffic.
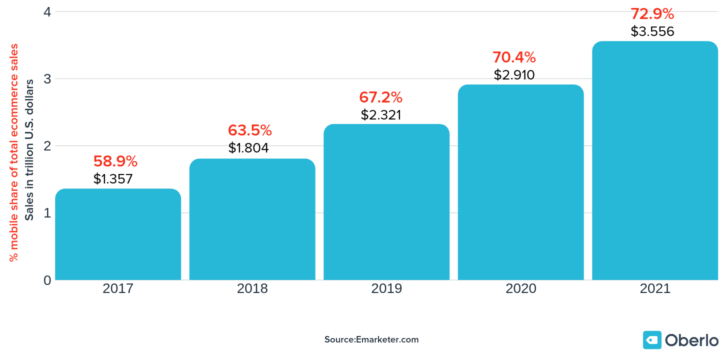
Worldwide mCommerce sales statistics:

Here is our post on the latest eCommerce trends in 2020 that you have to follow.
It should be pretty clear by now that offering the best mobile shopping experience for your Shopify store is a must to survive in the game. Don’t wait for your potential customers to see you, appear where they look at: their screens. And the answer is native mobile apps.
“The biggest mistake we made as a company was betting too much on HTML5 as opposed to native.” -Mark Zuckerberg
Benefits of mCommerce
Throughout the history of commerce, those who offer the best shopping experience have always been two steps ahead. As customers, we always tend to seek better options and with your native mobile app, you will be that better option.
Here are some of the benefits of mCommerce:
- Higher Customer Loyalty
- Increase in Sales and Conversions
- Enhance in Customer Retention
- Better Data Analysis
- Free Marketing Tool
At the end of the day, you should be where your customers are and that place is their mobile phones.
People spend 86% of their time on mobile apps and just 14% of the time on mobile websites.
For more detailed insigths, have a look at our related posts on how to make the most of mCommerce tools for your business and improve your customer engagement.
Importance of Mobile App Design
To stand out in today's online sales environment, you must shine in the crowd. You have already taken the first step on this road by deciding on having a native mobile app. Now it’s time to talk about how to design it.
A perfect design should be:
- Simple and modern
- Calling to action
- Easy-to-use
- Optimized
The ultimate purpose of your design is to make the user's interaction as simple and efficient as possible. Every item in front of the user should play a role in driving him to take the desired action. Having a look at our post in which we give tips for a great UI design.
There are quite a number of Mobile App Builders in Shopify App Store and the good news is if you choose to work with one of them, most parts of the user interface elements will already be designed for you.
In the regard of this blog post, we will be targeting Shopney Mobile App users and how they can make the most of Shopney Design Editor.
It is important to highlight here that the main data source of your Shopney Mobile App will be your Shopify store and what is left there to do on your end is designing a strikingly lit mobile app for your customers to boost your sales.
60% of people feel better about a brand when they have a good mobile app experience.
Here are some design-related tips for a lit mobile app:
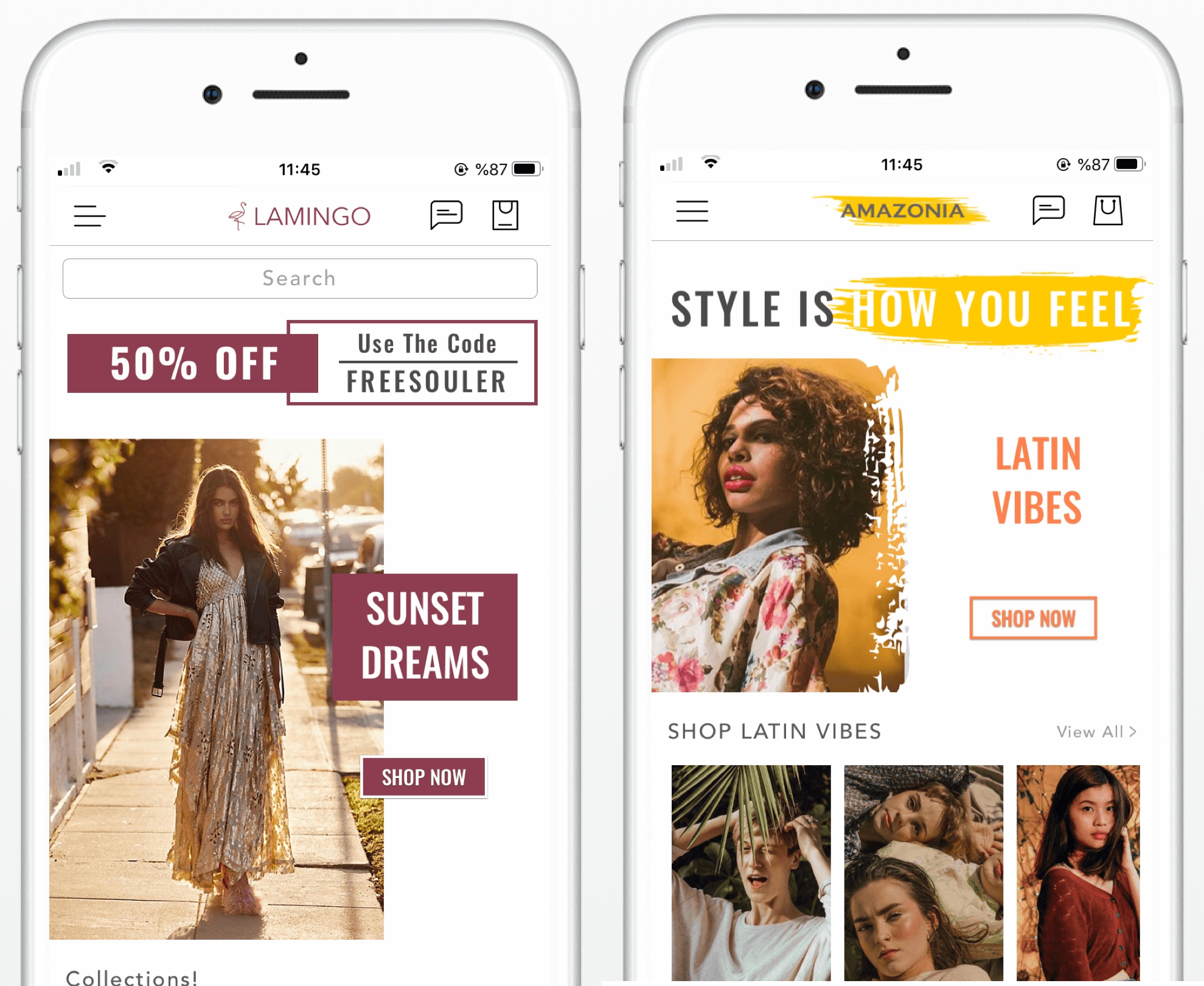
1. Design A Great Showcase That Attracts
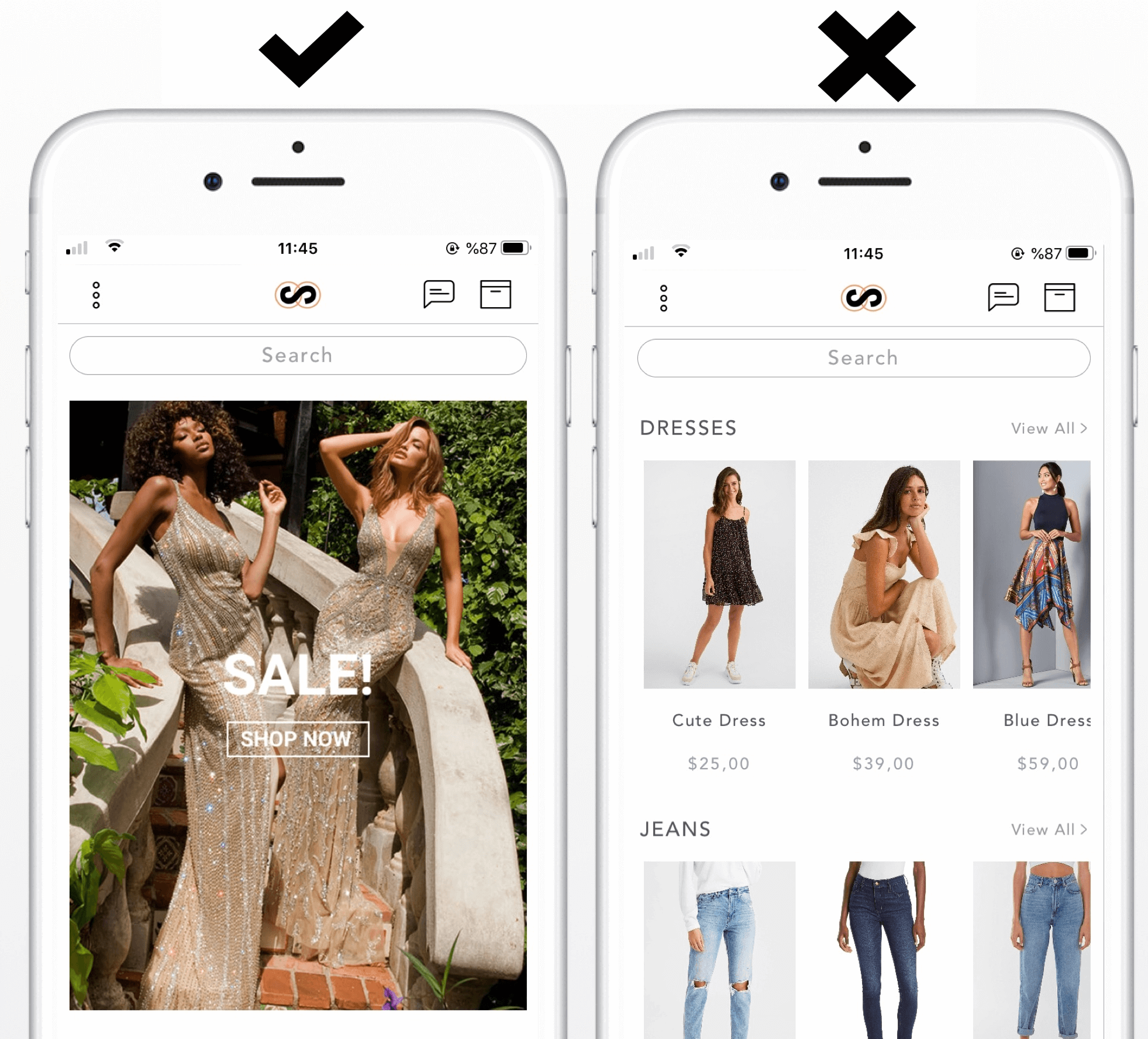
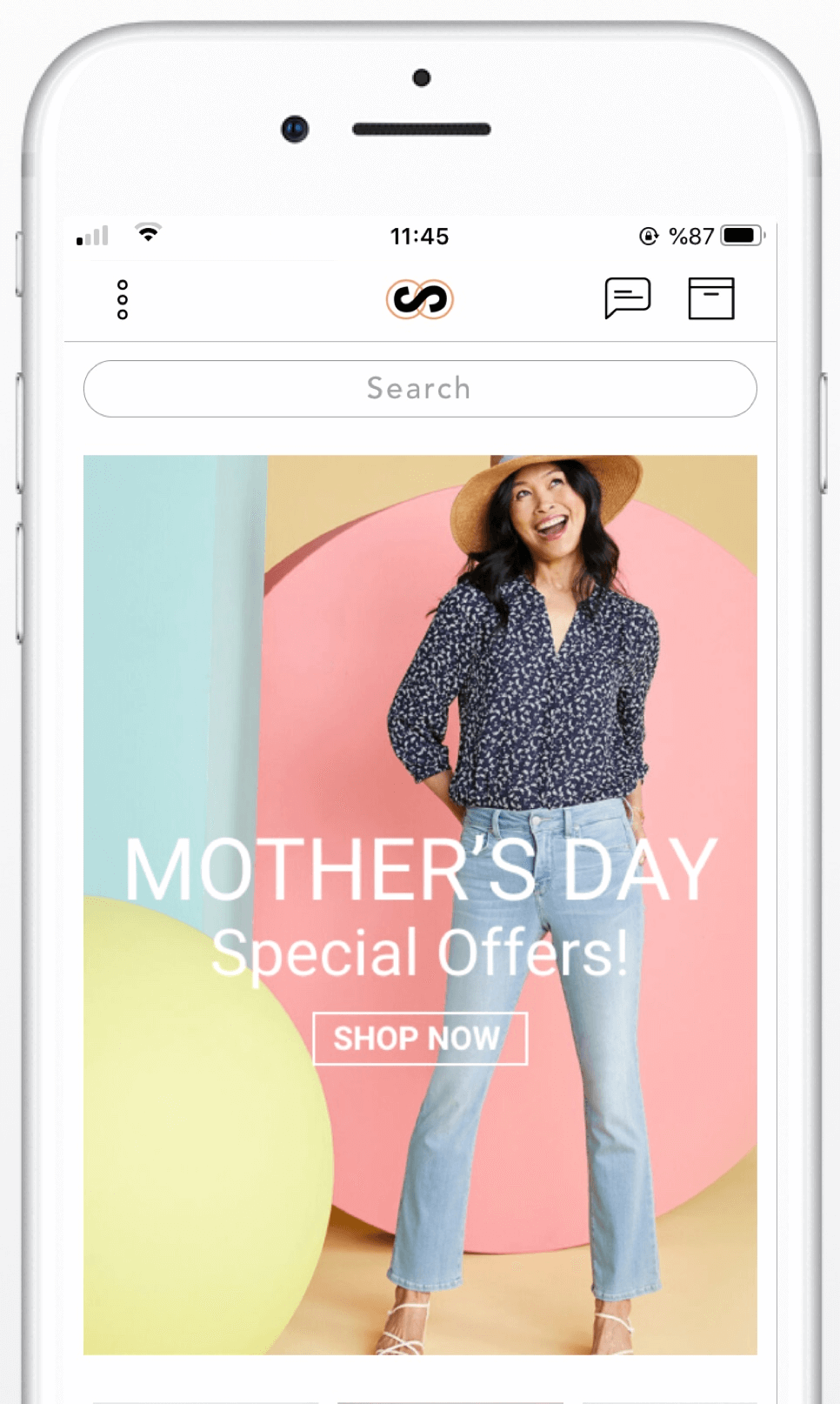
Showcase is the first page your app users will encounter with your brand. It has to be welcoming and perfectly designed. Keep it clear and simple. Do not fill your showcase with product photos. Instead, call your customers to action and navigate them to the product pages through the collections.
Remember, you want to keep them within the app. So, don’t direct your customers to a web page through the showcase as it is against native mobile app user experience.

Use photos with similar background. Not all your photos may have the same background but try to choose the ones that at least have the similar background for a more satisfying look and optimize your visuals.
Remember, customers HATE to wait. Not only to get a response from you but also to wait for your app photos to load. Optimizing your photos will allow your app to function faster.
Another key point to speed up the loading of your showcase is using a maximum of 6 products / collections to display within one design block. For example, rather than choosing to display 10 products within Gallery element, decrease that number to 6.
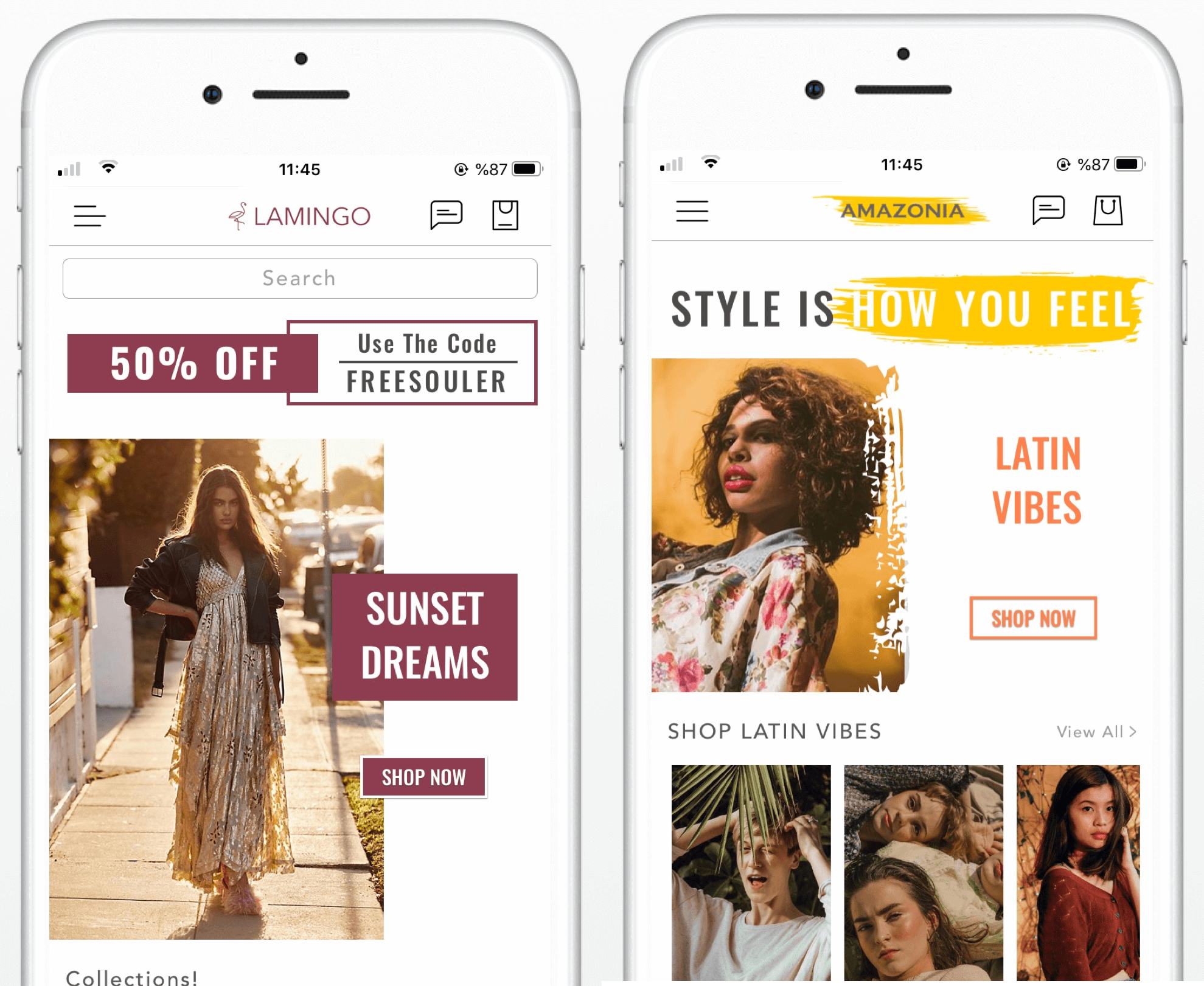
Use banners! Banners are always a great idea for branding and to focus a point to be the first thing noticed. Encourage your customers to stay in the app with the power of banners.
To create banners, use ‘image’ element by choosing the content type as ‘custom’.

2. Select Your Theme Wisely
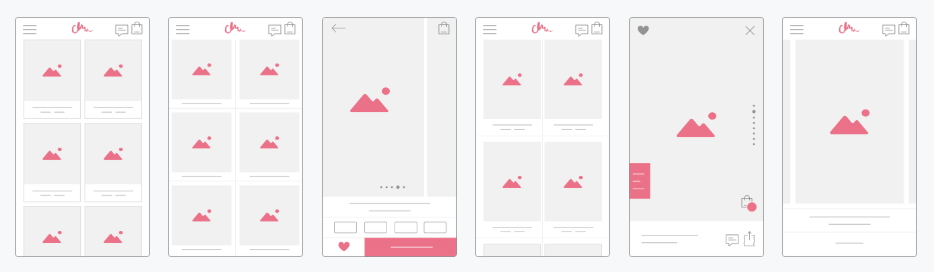
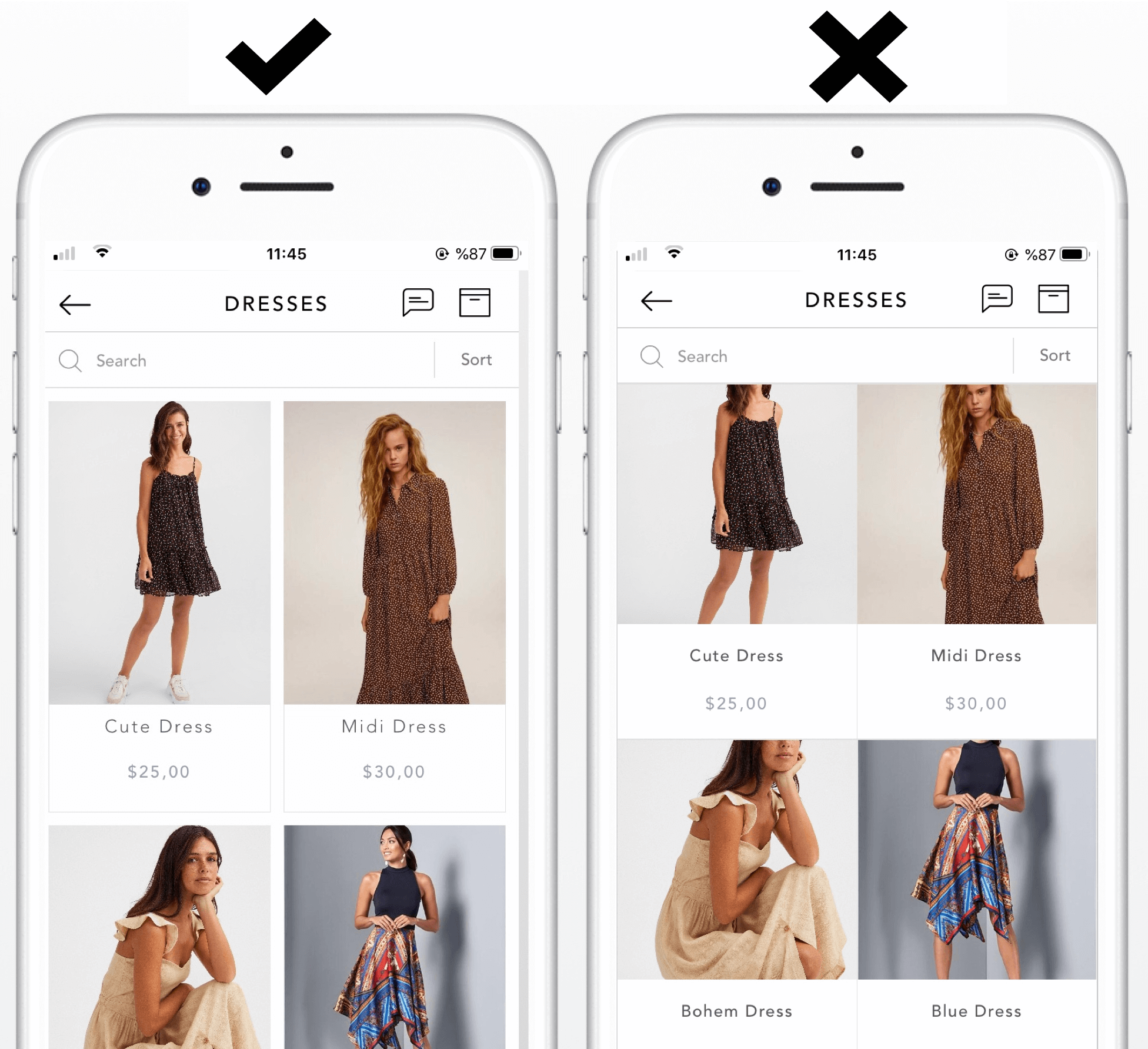
Choosing the most suitable theme for your product photography and inventory is really important. Luckily, Shopney is the best and only solution for Shopify stores in this regard with its 6 different theme options. Choose the one that displays your products the best in order to prevent distortions.

In other words, if your product photos are mostly in rectangular shape, do not go with a theme that displays in squares. Here you can see one of the Shopney themes in action in the video below.
To preview other theme options of Shopney mobile app builder, you can visit our Youtube channel.
The last but not the least, you can see how the team you select effects the look of your products in your app below.

3. Build A Navigation Menu That Guides
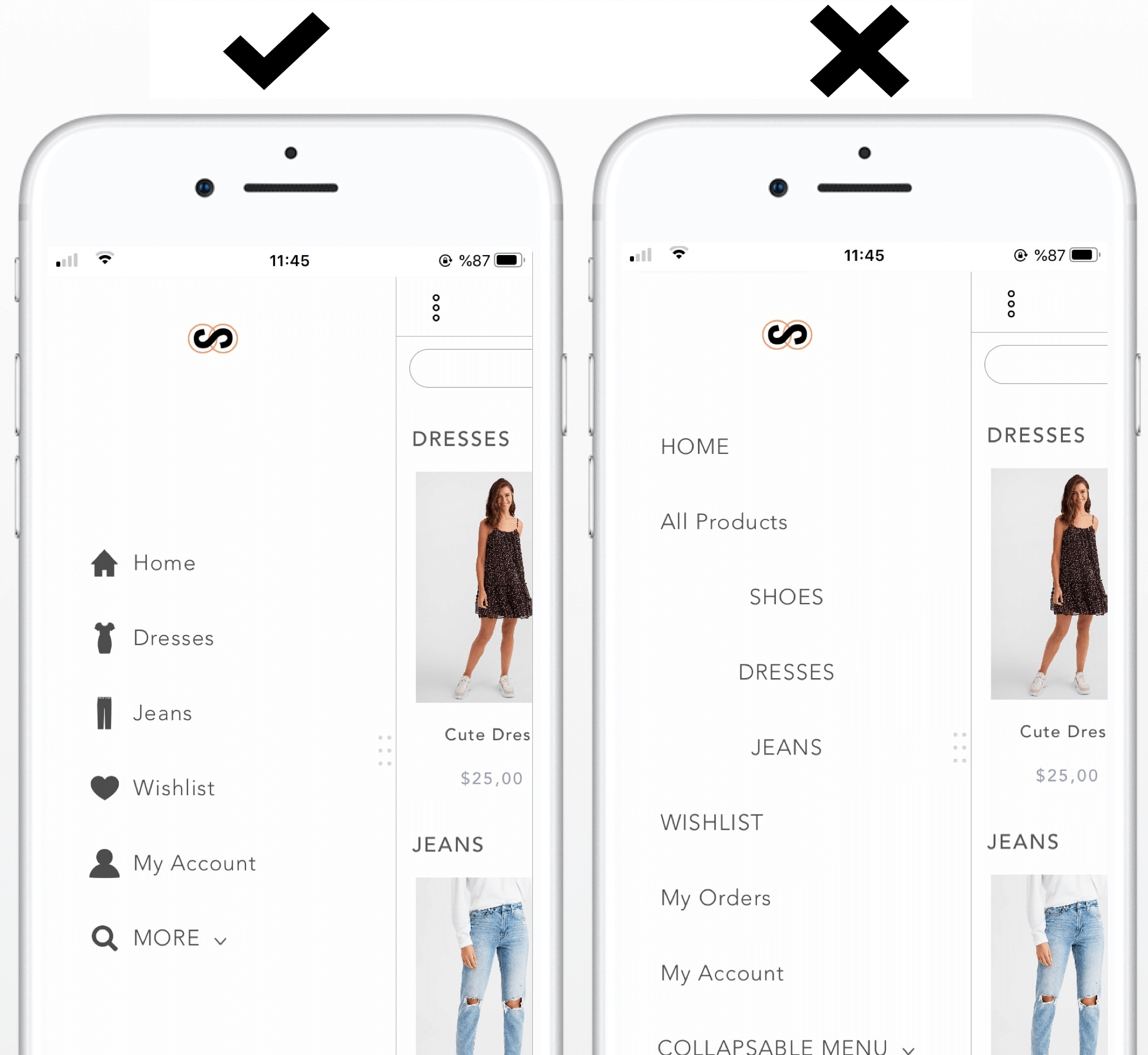
Do not add too many items: The point of the navigation menu is to make the navigation to the related page as easy as possible for your customers. Crowded menus may lead confusions. For example, rather than including favorites, recently viewed items and orders as seperate items on menu, combine them all under ‘My Account’ item.
Focus on alignment: Make sure the menu items are aligned. Non-aligned menus will look messy and will not be pleasant to the eye.
Use Icons: Icons are great way to attract attention. Choose one of the existing icons or use a custom one.

5. Choose The Typography That Fits Your Brand
Choose the perfect font to tell your story: Each font has a unique soul. Make sure you choose the one that suits your brand the most and stick up with it. Switching between different fonts makes your customers question your branding and doesn’t leave a reliable feeling.
Size matters: Having a sale or offering a special collection for Mother’s Day? Shout it out to your customers with a larger font size. Encourage them to buy!

6. Capture The Color Harmony
Make sure there is coherence with your app colors and your brand. If your brand is built on blue tones, don’t go with orange. Colors section of your Shopney dashboard is where you edit your app colors.
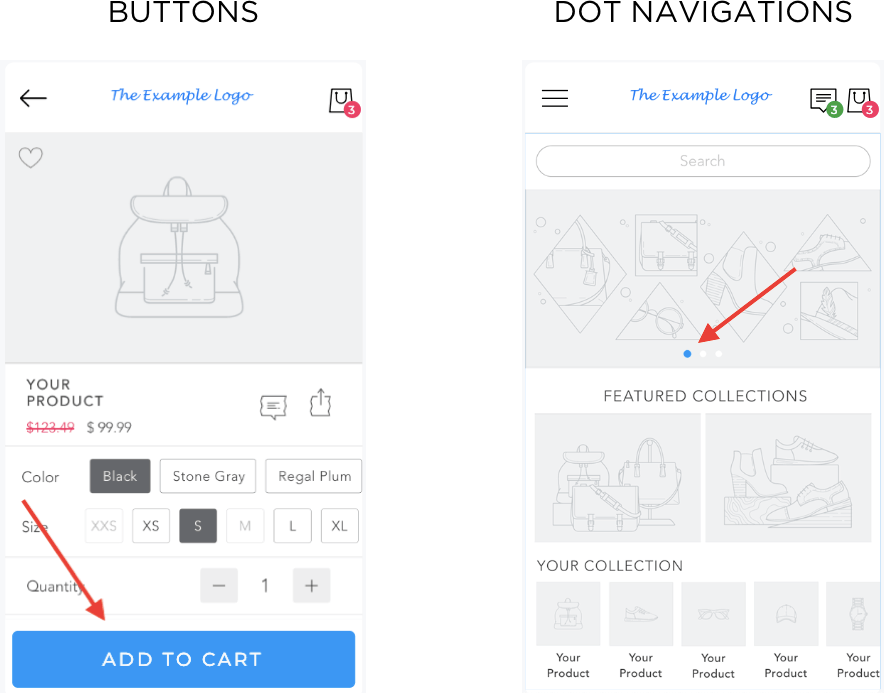
Primary color is the color that appears in some of the buttons like Add To Cart & dot navigations. We recommend you to select an attractive color to encourage your customers to press the buttons and make the selected item stand out in dot navigations.

Secondary color This is the color of the fonts inside of the buttons like Add To Cart & Checkout. The best is to pick a color in contrast with Primary Color and Cart Color. So, what is written in the buttons will be clearly visible for users. Generally, white goes well with this item.

Chat Color is the color that appears in conversation bubbles and send buttons in the in-app messaging section. You set a color up to your delight that reflects your branding!
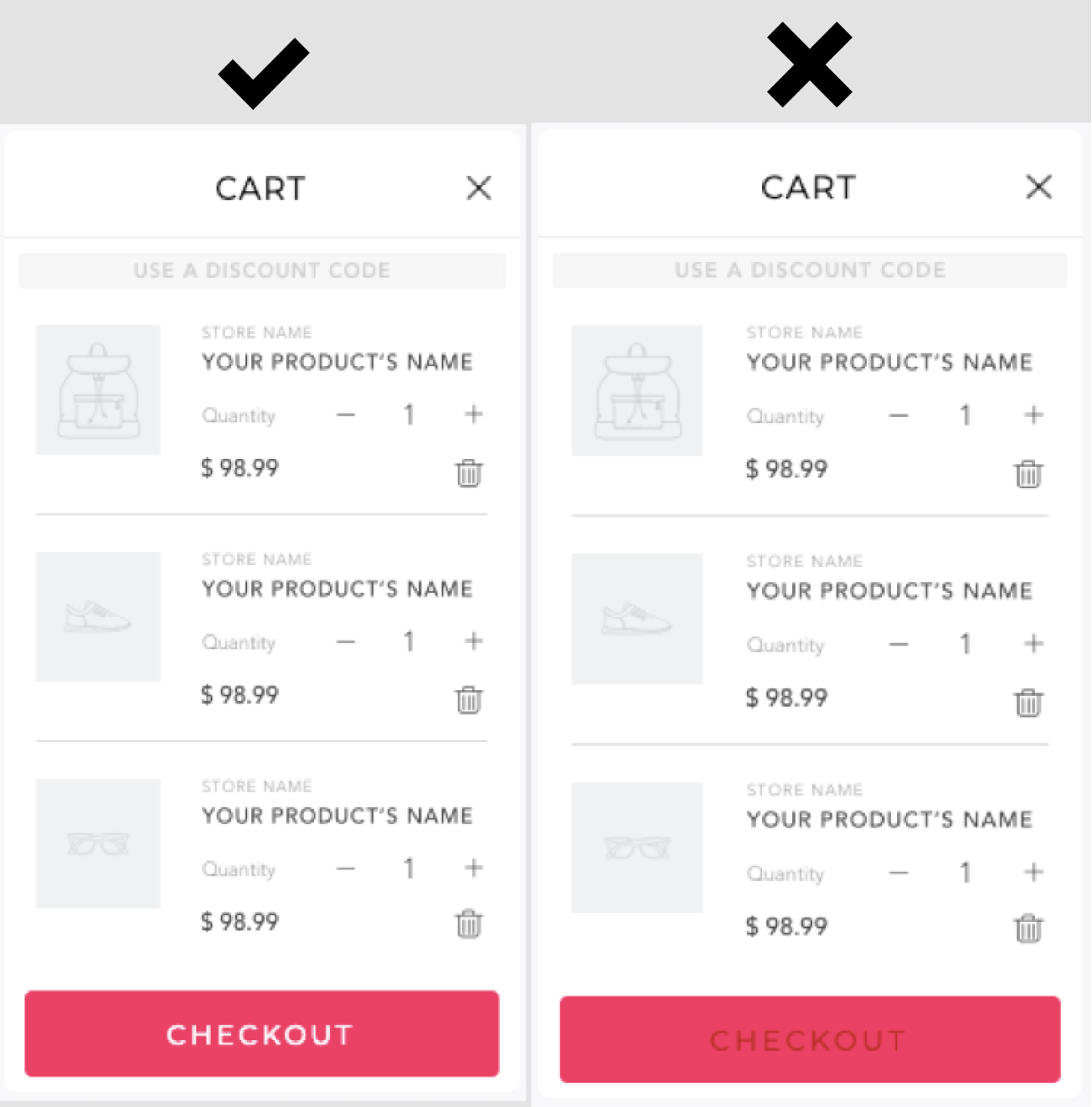
7. Make Sure Your Images Calling To Action
You want your users to do shopping rather than roaming around in the app. Instead of making them guess where to go by themselves, tell them what to do with eye-catching, brightly colored buttons.
To do that, you need to put 'enough' call to actions in the showcase. Not so so much! It's proven that an image which has a C2A in it, drives more sales. In eCommerce world, most of the time, you need to tell your customers or visitor what they need to do :) The same principle applies in your Shopify mobile app as well.

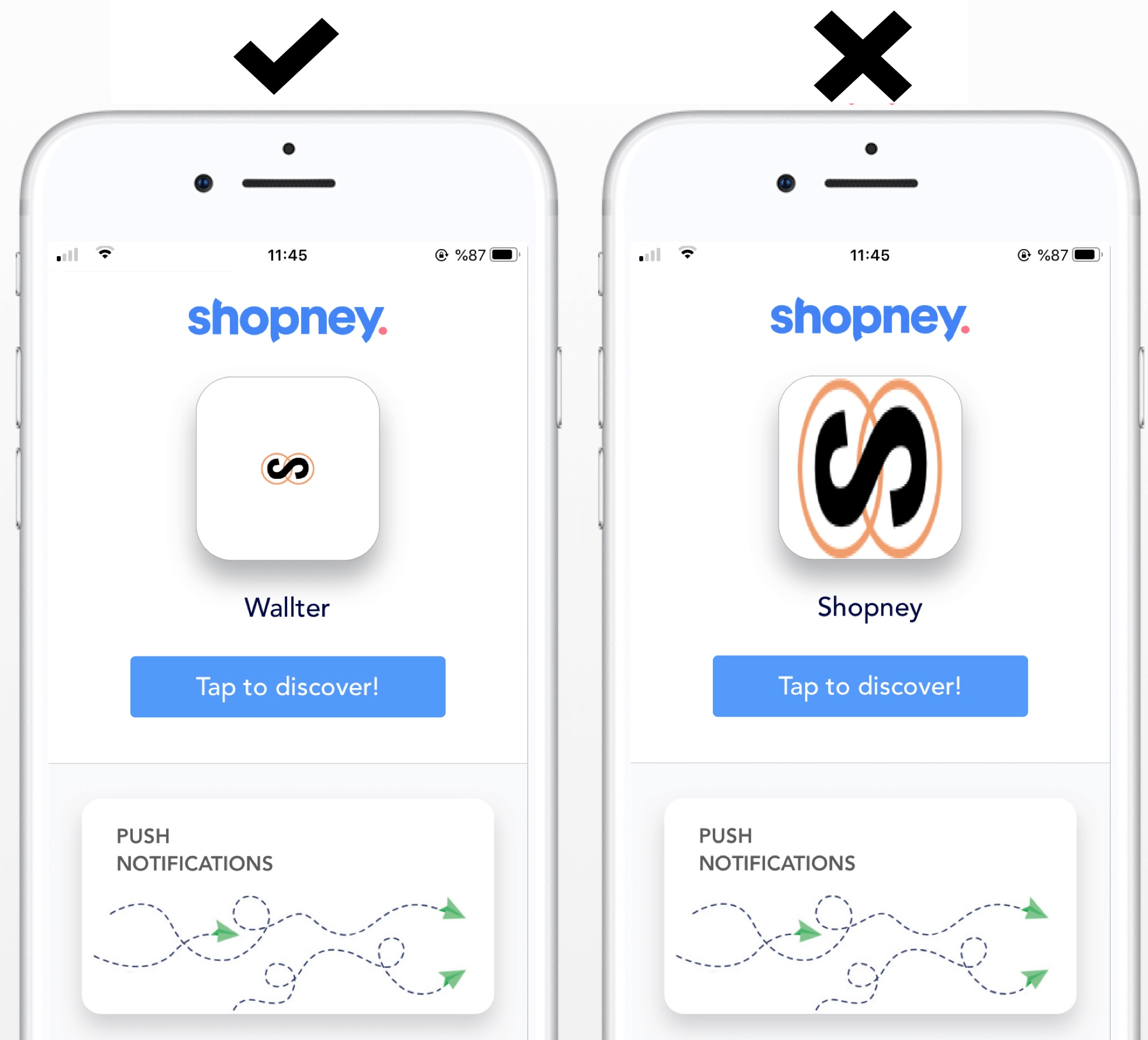
8. Create Great Mobile App Icon, Logo & Opening Screen
Your mobile app icon is the first point of contact between your target audience and your app. It has to be stunning and remarkable. In fact, a strong icon will increase your app downloads up to 560%! Listed among plenty of other apps, the first visual perception of your app is much more important than you think. It has to catch attention and prevent your audience from browsing through their other options.
Your icon must have a background. Apple and Google don’t accept those which don’t have. Make sure your icon fulfills this requirement beforehand.

Your logo will directly affect your brand's and Shopify mobile app's reputation. A well-designed mobile app logo is the proof that you care about the product you sell. It will tell your audience that you care for your eCommerce business and are committed to it in every aspect.
Since the background is white, your logo will not be visible and the relevant field will remain blank if your logo is light colored. Our suggestion is keeping it simple by writing the name of your store in darker color and edit the related area accordingly.
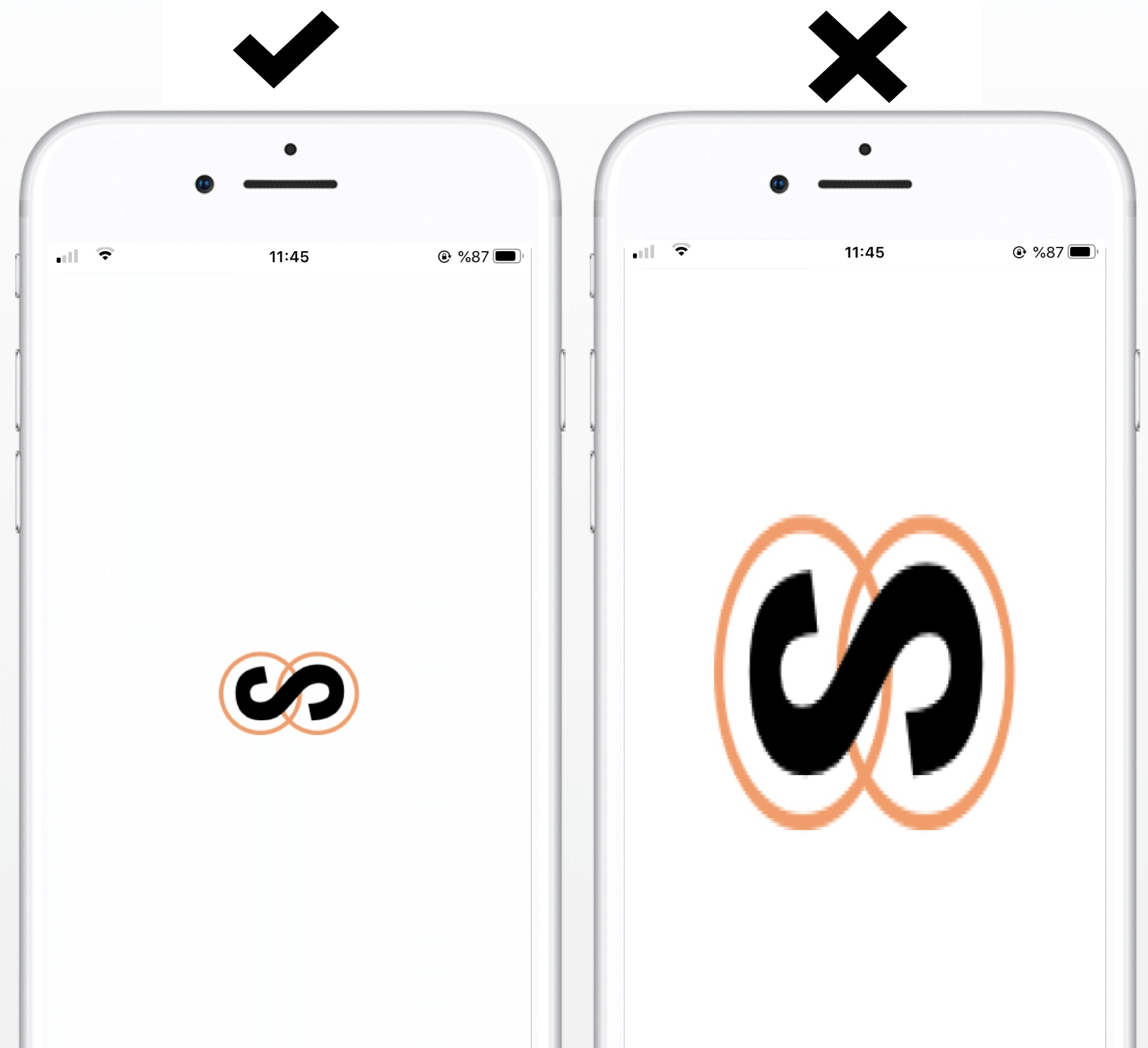
Splash screens (opening screen) are the screens that open up when a customer opens your mobile app. They serve to inform that the app is in the process of loading. In order to achieve the desired opening speed, make sure you optimize the splash screen as well.

Why Should You Care?
Because you want to sell! Simple as that...
And, in order to survive in today’s eCommerce environment, you need to keep up with the latest trends and stay up to date. Leave your mark with a unique mobile app design and shine in the crowd.
Here is a list of the benefits you’ll gain from improving your overall mobile shopping app experience for your customers:
- Increase in the number of users
- Increase in customer engagement and retention
- Higher conversion rates
- Decrease in cart abandonment rates
- Higher customer loyalty
- Better brand image in mobile commerce
Now that you have all the insights on designing the perfect mobile app for your Shopify store.
Convert Your Shopify Store Into Mobile App
Luckily, building a mobile app for your Shopify store has never been easier as it now is with Shopney. You can create a mobile app for your store easily with drag-n-drop design.
Leverage unlimited push notifications for free to promote your brand and convert more with live in-app chat.
Best Shopify Mobile App Examples
You can visit our Pinterest page below to check some of the most amazing Shopify mobile apps powered by Shopney.





