
In the business world, you don’t have to make a lot of mistakes to develop yourself. You can learn from others’ experiences and continue your way with fewer mistakes.
Just like this, you can have a smooth & mistake-free mobile app launching process thanks to thousands of other merchants who already experienced it.
In this article, we brought together the most common mistakes we have observed for years that merchants make in the process of turning their Shopify stores into mobile apps.
You can learn what to avoid during the mobile app launching process and save time!
Are you curious? Let’s read the rest of the article.
‘It’s good to learn from your mistakes. It’s better to learn from other people’s mistakes’ Warren Buffett
1. How to Decide the Best Mobile App Builder for Your Shopify Store?
The first and maybe the most important step of launching your own mobile app is deciding the best mobile app builder for your Shopify store. This decision might affect whether your future mobile app will meet your expectations and whether you will be satisfied with the results.
That means, before you start your mobile app store journey, you should clarify your expectations from a mobile app and decide based on these expectations. In this way, you wouldn't have to change your Shopify mobile app builder later on and lose time with a new search again.
A high-quality Shopify mobile app builder should have ongoing customer service, be easy to use, and should provide mobile app layout options, should have a user-friendly dashboard, should provide popular Shopify app integrations.
To learn more about the points you should consider while deciding on the best mobile app builder for your Shopify store, check out our article.
a. The Common Mistakes Merchants Make While Choosing the Mobile App Builder for Shopify Store
Building your Shopify mobile app is not a one-time task. It is a process that continues as long as you have the mobile app. You may always try to develop your mobile app, or update it and add new features. That is why even after you launch the mobile app, you may need support from customer service.
That is why ongoing customer service is so crucial and a must for a mobile app builder. One of the most common mistakes that merchants make while deciding on their Shopify mobile app builder is ignoring this fact and choosing a mobile app builder that provides poor customer support.
You may always need help in some cases about your mobile app store or you may need to ask for some details to learn. So, it is crucial to choose a mobile app builder that provides high-quality support which has a short response time, and offers 24/7 customer service.
2. How to Design Your Mobile App in the Best Way?

The way of designing your mobile app in the best way is to keep it as simple as possible and efficient. All the items that you add to your mobile app should have a function and lead visitors to the desired action that you want them to take.
In other words, your design should be simple, include a call to action, and be easy to use.
To learn more about how to design your Shopify mobile app in the best way, check out our article.
a. How to Design Your Mobile App Images in the Best Way?
The most crucial point to having an impressive mobile app design is adding high-quality and proper images for your mobile app. Here are the points that you should check whether your mobile app images are/have:
> Use mobile-friendly images: Your images should be mobile-friendly and vertical. Horizontal images might have low quality and create a bad user experience in the mobile app.
> Make it appealing: Your product images should be appealing to attract mobile app users.
> Include a call to action: Your collection images should include a call to action to lead users to take the actions you want them to take.
> Keep it On-brand: Your collection and product images should be suitable for the concept of your brand and support your brand image.
b. How to Manage the Drag-n-Drop Design Process in the Best Way?
The quality of your photos is just as important as how you order them. In other words, it is so crucial that you align the images in the mobile app's final design with the proper configuration. There are some points that you should consider to achieve that in the best way:
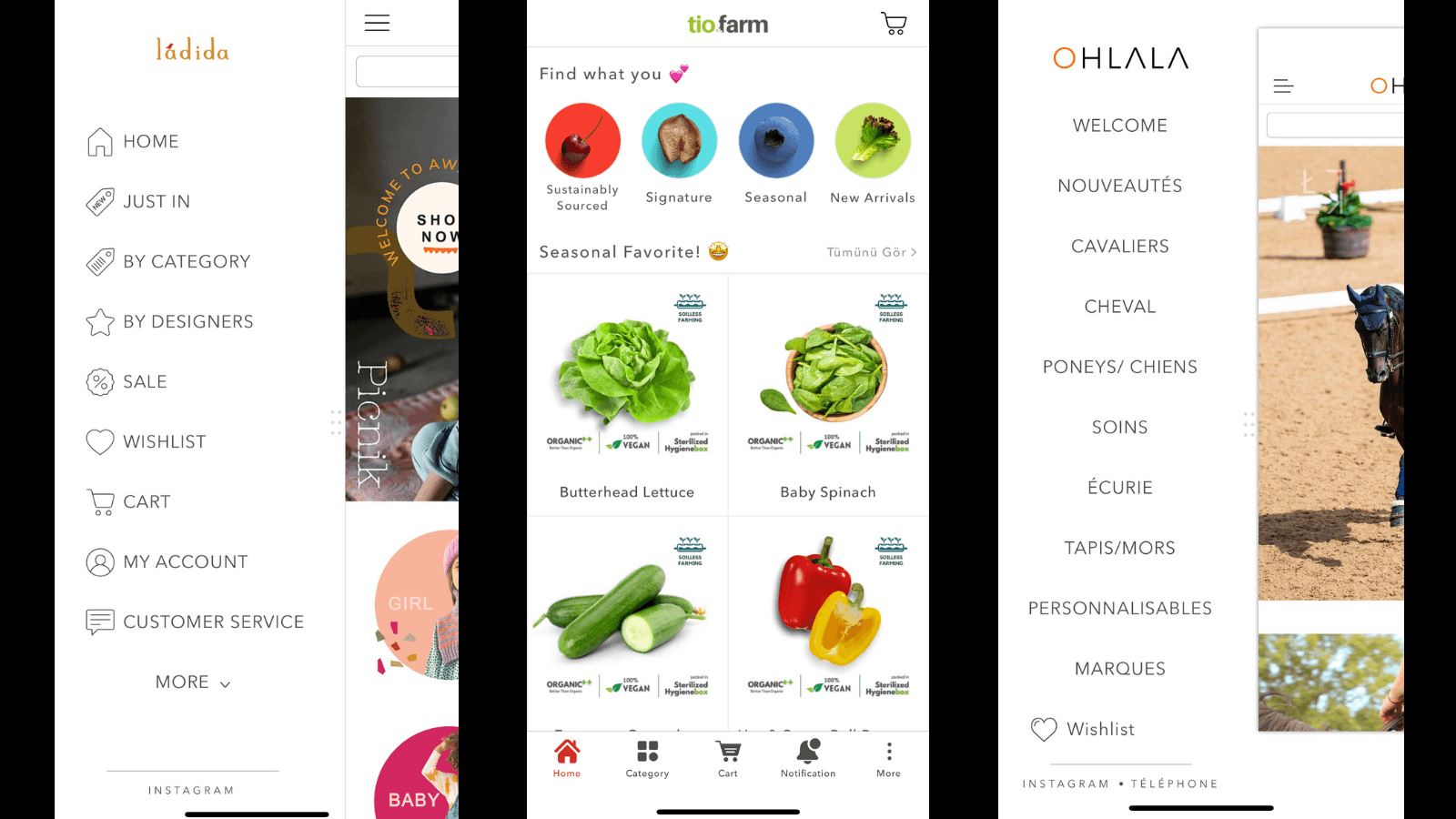
> Organizing the home page with collections: The design of the homepage should include collections instead of products. The main aim of the homepage is to motivate the users to open the collections and see the products in this way.
The best way to motivate mobile app users is to include calls to action and an attractive collection of images that will activate them. These messages and images should create excitement and curioısty with them about the products in the collections.
> Considering the brand image: In addition to that, you should design your homepage by considering your store type and brand image. For instance, while Zara has a different kind of home page, Amazon has different ones since they have completely different brand images.
To be more clear, while Amazon tries to display various categories of products on its homepage, Zara has a more elegant style that emphasizes a few images that are proper with its brand image. The main point here is, that if you want to display more categories on your homepage, the number of design blocks should be higher than the brands that want to emphasize a smaller number of categories.
c. The Common Mistakes Merchants Make During the Mobile App Design Process

> Filling the homepage with products: One of the most common mistakes merchants make is having the intention to show mobile app users as many products as they can. However, it creates a confusing and crowded homepage design and your mobile app should be as simple & clear as possible.
That is why you should use collections and organize your mobile app home page in this way instead of showing your products directly. Only in this way you can provide a high-quality user experience and create engagement with the users.
> Using a confusing mobile app opening screen: The mobile app opening screen is crucial for you since it is the first thing visitors see on the screen. So, your mobile app opening screen is important to create an impressive first impression for your Shopify store.
The most common mistake merchants make about their mobile opening screen is designing it in an unclear and confusing way. However, it is a welcome image that mobile app users see for a second, so they want to understand what it is in this very short period of time. That is why, to provide a better user experience, you should prefer to use minimal mobile app opening screens that seem clear.
> Using website URL redirection unnecessarily: Sometimes merchants use website URL redirection unnecessarily since adding this element is easier than showing the products in their mobile app. However, they can add the products to the mobile app easily and show them in a native way.

Besides, the website URL redirects the customers to the website and it is opposite to the main aim of the mobile app. In other words, users leave the mobile app when they click, they view the products on the website and complete the checkout from here.
That means the merchants are not able to analyze the mobile app store analytics in the right way, so it is very hard to create the right strategy to grow in this way.
> Using the app icon and logo in the improper format: App icon and logo are the first things that mobile app users see about your brand. That means they are the elements that will create the first impression of your Shopify store. That is why you should use them in the proper format in your app.
For instance, one of the most common mistakes merchants make regarding the app icon is using the app icons in an improper format. For instance, using unreadable text on their app icon because of the improper format. It creates a bad impression & user experience for the visitors and decreases their trust in the brand.

3. How to Manage Menu Navigation Process in the Best Way?
Your mobile app menu navigation structure has a great effect on conversion rate and bounce rate. The menu serves as a guide to mobile app visitors and it should be clear and simple to provide easy navigation to the shoppers.
If shoppers have a confusing experience with the menu, they can’t understand where to find what they want and they may leave the mobile app. That means a confusing and unclear menu might increase your bounce rate.
On the other hand, clear and simple navigation can help visitors to find what they are looking for easily and it is the first step to increasing sales of your Shopify-mobile app store. Here are the points that you should consider during the menu design process.
> Choose between tab-bar & left menu: The only difference between tab-bar and left menu is the display of the menu. There is no right or wrong choice here, however, there could be the most suitable choice for your Shopify store.
The significant point here is that if the merchant chooses the tab bar menu, she should add icons to the tab bar menu to create a clear menu appearance. Otherwise, it is not possible to launch the mobile app.
> Use uniform icons: Using icons is a great way to have a great-looking menu that attracts customers and provides easier navigation. The important point regarding icons is using uniform icons to create a clear and uncomplicated menu. In this way, you can prevent the confusion of the customers.
> Keep as simple as possible: The menu is the guide of the customers, and it is the place that they will check to find what they are looking for. That is why it is crucial to keep this place as simple & easy as possible. In this way, you can provide a better user experience and increase customer engagement.
a. The Common Mistakes Merchants Make During the Menu Navigation Process
The most common mistake merchants make regarding designing the menu is adding unnecessary elements to the menu and leading to user confusion. In other words, designing the menu in a confusing and crowded style.
For instance, if you already have the ‘my account’ element, adding a ‘wishlist’ to the menu could be confusing for the customers since it is already included under the ‘my account’ element. Users should know the place of the elements and putting the same element in different two places in the menu could make this harder for them.
On the other hand, even if you have many elements in your menu, you can still design a clear menu and provide easy navigation by organizing them with a collapsible menu. The significant point here is, that it still should be easy & simple with a high-quality UI/UX design.

How to Manage Your App Store & Google Play Store Listing in the Best Way?
App Store and Google Play Store are crucial platforms for your Shopify store since they are the places where customers decide whether to download your mobile app or not.
That means you should manage your listings in the App Store and Google Play Store in the best way you can to get the attention of the shoppers, show them that your mobile app includes what they are looking for, and to convince them to download your mobile app store.
a. How to Optimize App Store & Google Play Store SEO in the Best Way?

App listing is a crucial part to improve your SEO ranking. The keywords and descriptions in the listing form are indicating your ranking on the App Store and Google Play Store. To be more clear, keywords have a great impact on your App Store ranking and description has a great effect on your Google Play Store ranking.
Also, you should repeat your Shopify store name in the proper way and use your related keywords. For instance, if you have a shoe store you can use keywords such as high heels, boots, sneakers, etc.
b. The Common Mistakes Merchants Make While Filling the App Listing Form
One of the most common mistakes merchants make while filling out the app listing form is writing a few sentences for their mobile app description instead of a longer and detailed description. Google Play store may find this inadequate and may not give them a high ranking in the results.
Another common mistake is using a few related keywords instead of using various keywords related to their stores. It may decrease their ranking on the App Store.
c. How to Manage Apple & Google Play Store Screenshots in the best way?
Apple & Google Play Store screenshots are crucial for the review process of these platforms before they launch your mobile app. These screenshot images are a way to show customers what they should expect from your mobile app store.
There are 5 different screenshots that your Apple & Google Play store listing page should include: your home page, cart page, product listing page, your menu, and product page with details. Also, there should be a couple of products on your product listing page since Apple and Google want what you sell.
Another point that you should be careful about while sending your screenshots is sending them in the proper format according to the Apple and Google guidelines.
d. The Common Mistakes Merchants Make While Manage Apple & Google Play Store Screenshots
One of the most common mistakes is sending screenshots that are not suitable with Google and Apple guidelines.
Without reading the guidelines, there could be some details in their screenshots that are not suitable for Google and Apple. This may cause the rejection to launch the mobile app.
After the rejection, merchants can fix the improper sides of the mobile app and send a request to launch again. However, before the mobile app is rejected once, the review process would be longer than the regular process.
How to Manage Third Party Integrations in the Best Way?
The most basic and significant point regarding third-party integration is integrating your Shopify mobile app store with Google Analytics from the beginning. It is not an obligation, however, you should activate Google Analytics integration during the launching process.
The reason is, that you should have the data of your Shopify mobile app store and analyze it regardless of whether your store has a small or large inventory. It is not possible to create realistic business objectives and create sustainable growth without store data.
Another significant point regarding third-party integrations is offering a service you offer on your website and also in your mobile app if it is provided. For instance, if your website offers multilingual options your mobile app should offer too since the users will be expecting that.
a. The Common Mistakes Merchants Make During the Third Party Integrations Process
One of the most common mistakes that merchants make is not integrating Google Analytics to the mobile app at the launching process and requesting this integration in subsequent processes. It can be installed later, but the process will be longer and disrupted. That is why it is important to integrate Google analytics into the launching process.

Why Should You Use a Company Developer Account Instead of an Individual Account?
One of the reasons that you should have a company developer account is to increase the brand reputation. It is more prestigious & professional to write a company name as a developer account name on Google Play and App Store instead of an individual name.
In addition to that, if you sell copyrighted products, it is better that you launch your app via a company account. The reason for that is Apple requires legal documents of copyrighting when you open a company account in the App Store to prove that it is a registered company.
Since you have submitted the necessary documents in advance, you wouldn’t have to send this legal documentation to Apple again during the launching process even if you sell copyrighted products. In this way, the launching process could be faster & easier.
How to Promote Your Mobile App in the Best Way?

After launching your mobile app, to let shoppers know about this update, as a first step you should promote it. In this way, you can make your customers download your Shopify mobile app store, turn them into loyal customers and increase your mobile conversion rate.
To learn how you can promote your mobile app in the best way, check out our article.
To Sum Up
In the business world, it is more logical to learn from other merchants' mistakes instead of trying and failing with the same mistakes. In this way, you can improve your business without any risk.
It is also logical to implement this strategy while you are launching your mobile app. You can learn from thousands of other merchants who have already launched their mobile apps by making these mistakes and fixing them.
To help you with that, we gathered the experience of our merchants, so you can check them and don’t make the same mistakes in your mobile app launching journey.
If you are launching your mobile app with Shopney- Shopify mobile app builder, you can consult our support team 24/7. We are here to make this process as easy as possible for you!
And if you haven’t launched your mobile app yet, start this journey with Shopney like thousands of other Shopify merchants. Click here and start your 30 days free trial! No credit card is required!



