
The search bar has become an indispensable tool, guiding online shoppers across product listings and creating the quickest, most enjoyable path to purchase. As a result, designing a great mobile app search design and mobile app search filtering experience has become integral to the success of any eCommerce shopping app.
Did you know that 3 in 4 visitors will leave in 120 seconds or less if they can't find what they want?
In fact, 43% of consumers go directly to search on an e-commerce website, implying a high-intent audience that is begging to be leveraged carefully.
Your goal, if you want to increase conversions and discoverability, is to deliver a great search experience for your users.
In this comprehensive guide, we will discuss how you can optimize search and filters in your mobile app, to boost conversions and improve customer satisfaction, all with real-life examples from brands!
What is mobile app search filtering?
Mobile app search filtering allows users to narrow down their search results within your app by applying certain criteria or "filters".
It reduces time spent scrolling endlessly across your catalog, especially if you have hundreds of items in your store, helping your shoppers have a more personalized and focused experience.
The search bar is the key to navigating your app, allowing users to enter keywords related to the products they are seeking and drum up accurate results. This is great for users who already know what they want.
And those who want to leisurely explore everything you have to offer?
That’s where product filters come to play.
Filters categorize products based on various parameters such as color, size, price range, brand, and more, depending on the category.
However, optimizing search UX on mobile apps brings more challenges than on desktops due to limited "screen real estate", because fewer search results can be shown at once.
Search accuracy on mobile also becomes more critical as users are often impatient and prone to abandoning the app if they encounter friction while searching for what they need.

Why Does Mobile App Search Filtering Matter?
Implementing effective search filtering in your mobile app is crucial for several reasons:
Enhancing user experience: Mobile app search filtering enables your customers to quickly find the products or services they are looking for. By offering them the ability to search and filter products, you make it much simpler for them to shop online - the reduced time and effort they need to put in, increases favorable outcomes from their session.
Improves product discovery: If your online store has a vast catalog, it can be difficult for shoppers to look through all products - collections and categories. Search and filters make it simpler for them to browse through, boosting your product discovery.
Personalized experience: Search filtering empowers your customers to personalize their app experience. By allowing them to refine search results based on their preferences, needs, or specific criteria, you create a more tailored shopping experience.
Increased conversions: Combining all the above benefits, brands can see more sales coming through their mobile apps. This can help boost the bottom line revenue for the business, helping you scale faster.
How to optimize your mobile app search feature?
Here are some essentials you must work on if your eCommerce mobile app search bar needs to convert better:
1. Feature the Search Bar
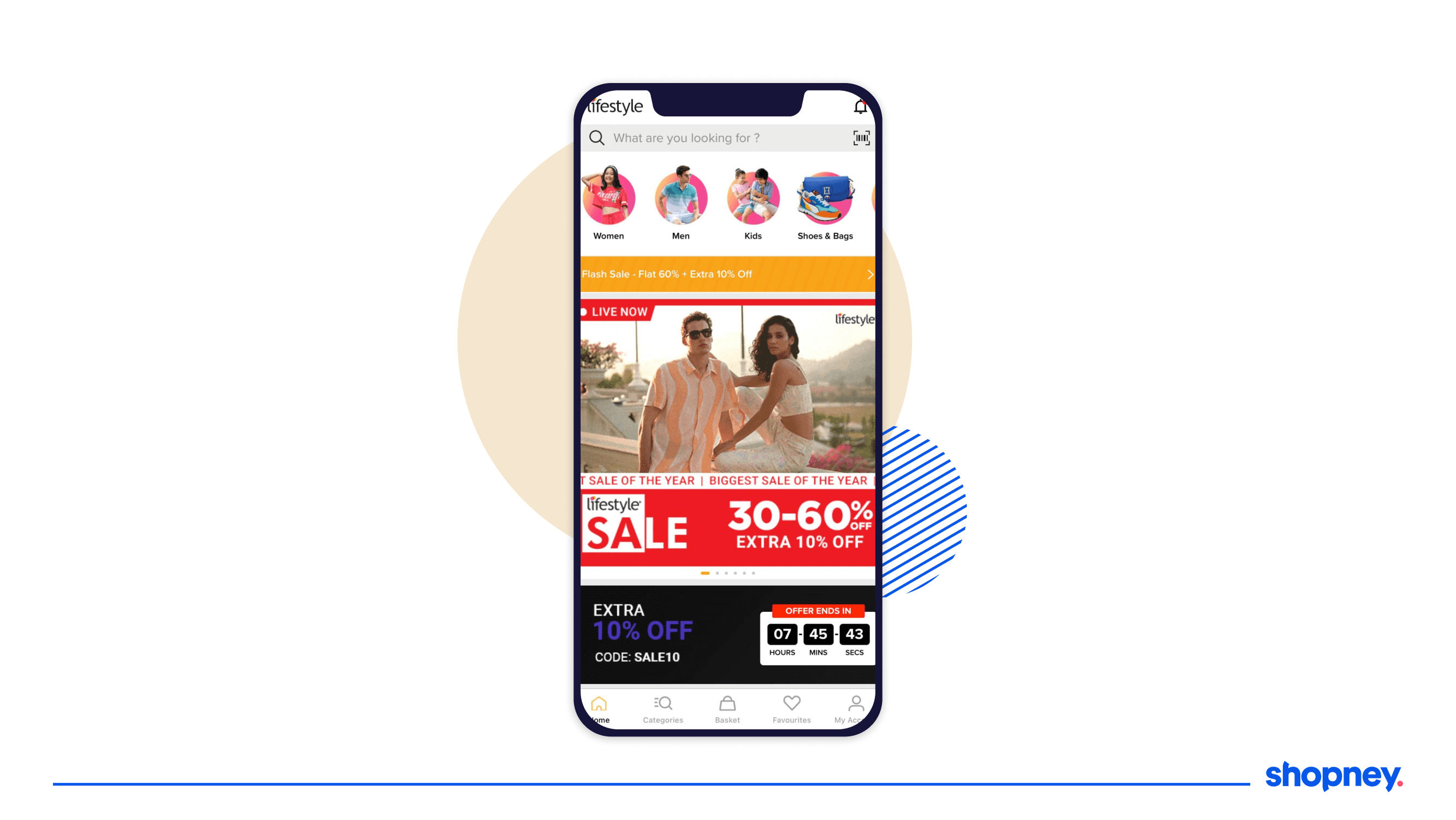
A prominent search bar is the first step towards encouraging users to start searching across your offerings. Make sure that your search bar is easily and instantly visible, typically at the top of the screen, like Lifestyle does in their mobile app.

2. Design the Right Search Bar
What does your app need- a full-length Search Bar or Icon-only Search?
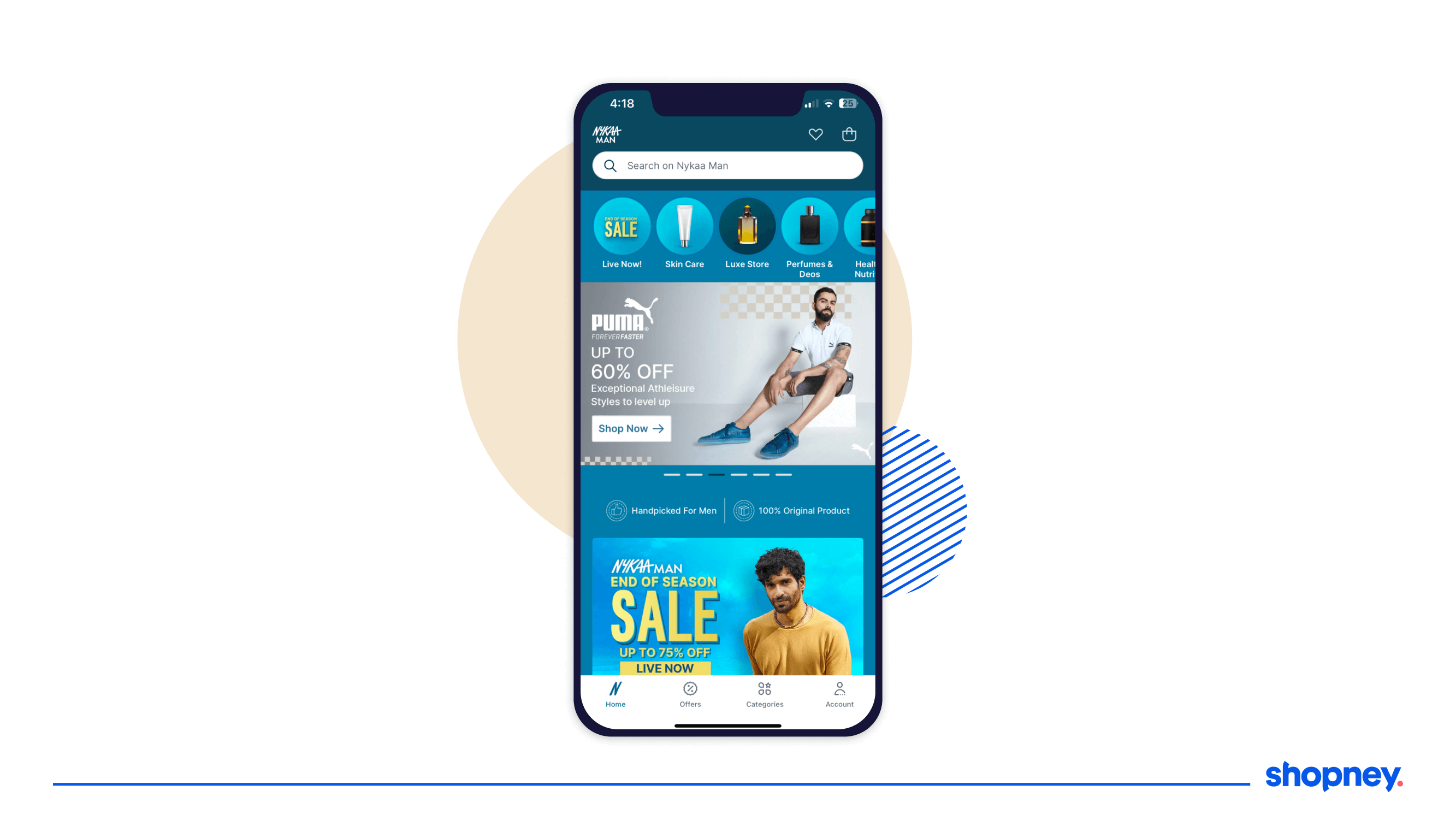
1. Full-length Search Bar
This style prominently displays the search bar, drawing immediate attention and providing users with a clear, obvious outlet for quick action. It's like offering a wide box that says “Search,” providing maximum clarity and utility.
Take a look at Nykaa Man app, with its clean, white, highly visible search bar that also prompts shoppers to take the next step.

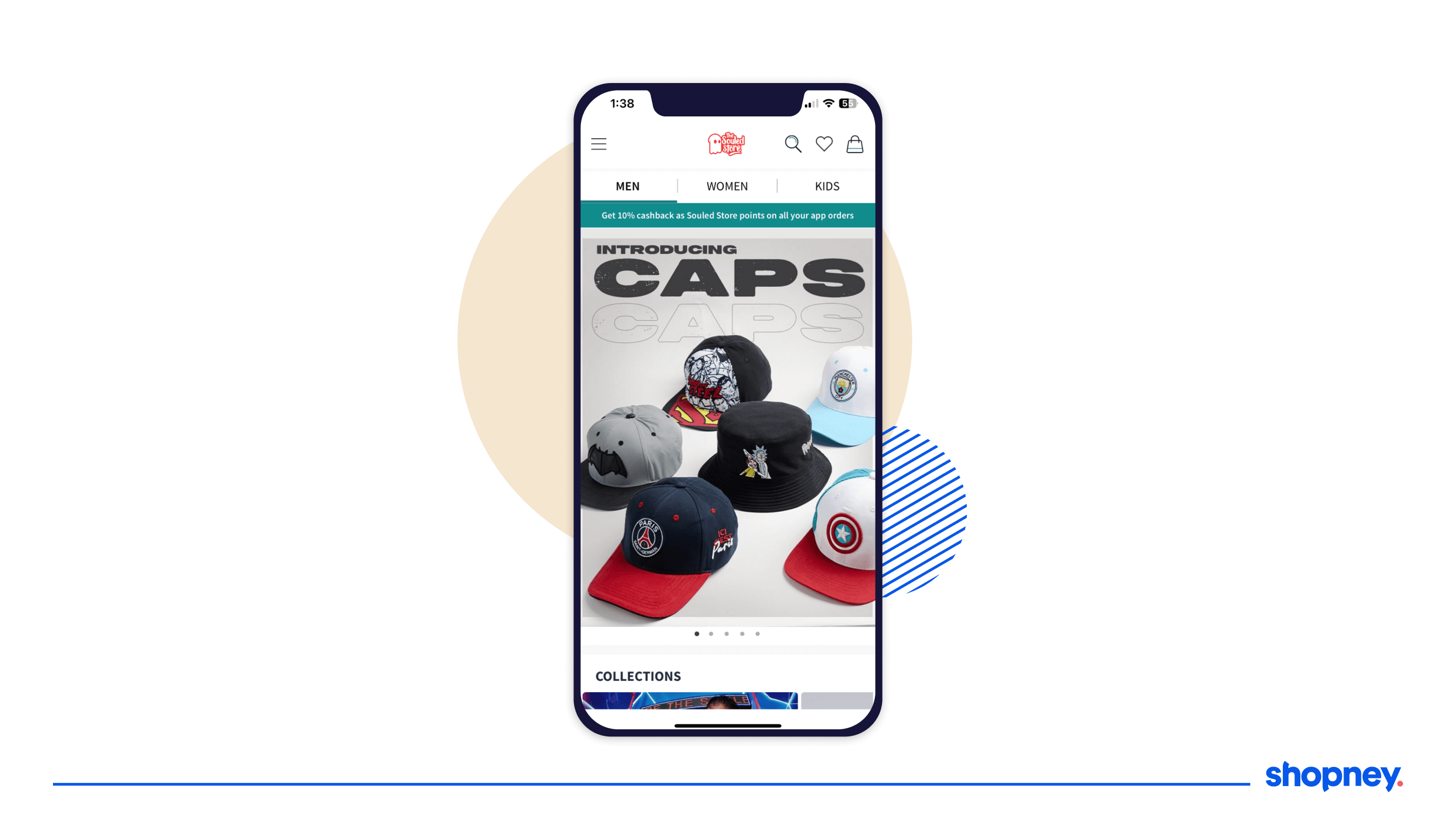
2. Icon-only Search
This style is more minimalist and clean. It saves screen real estate while still providing full search functionality. However, some users may struggle to locate it initially, and multiple taps required for the search box to appear and for text input can quickly lead to rage tapping and quitting your app.
Take a look at Souled Store below, a popular mobile shopping app, that banks more on its users exploring the app through collections and has used a smaller search section that expands into a full tray while inputting.

Whichever design you may choose, incorporating a magnifying glass icon is crucial for a positive search UX.
The simpler the design is, the better.
3. Refine Search Inputs
Relevant Defaults, Auto-Suggestions, Recent Searches, Image and Voice Search, can all enhance the user experience. Let’s dive into each a little deeper:
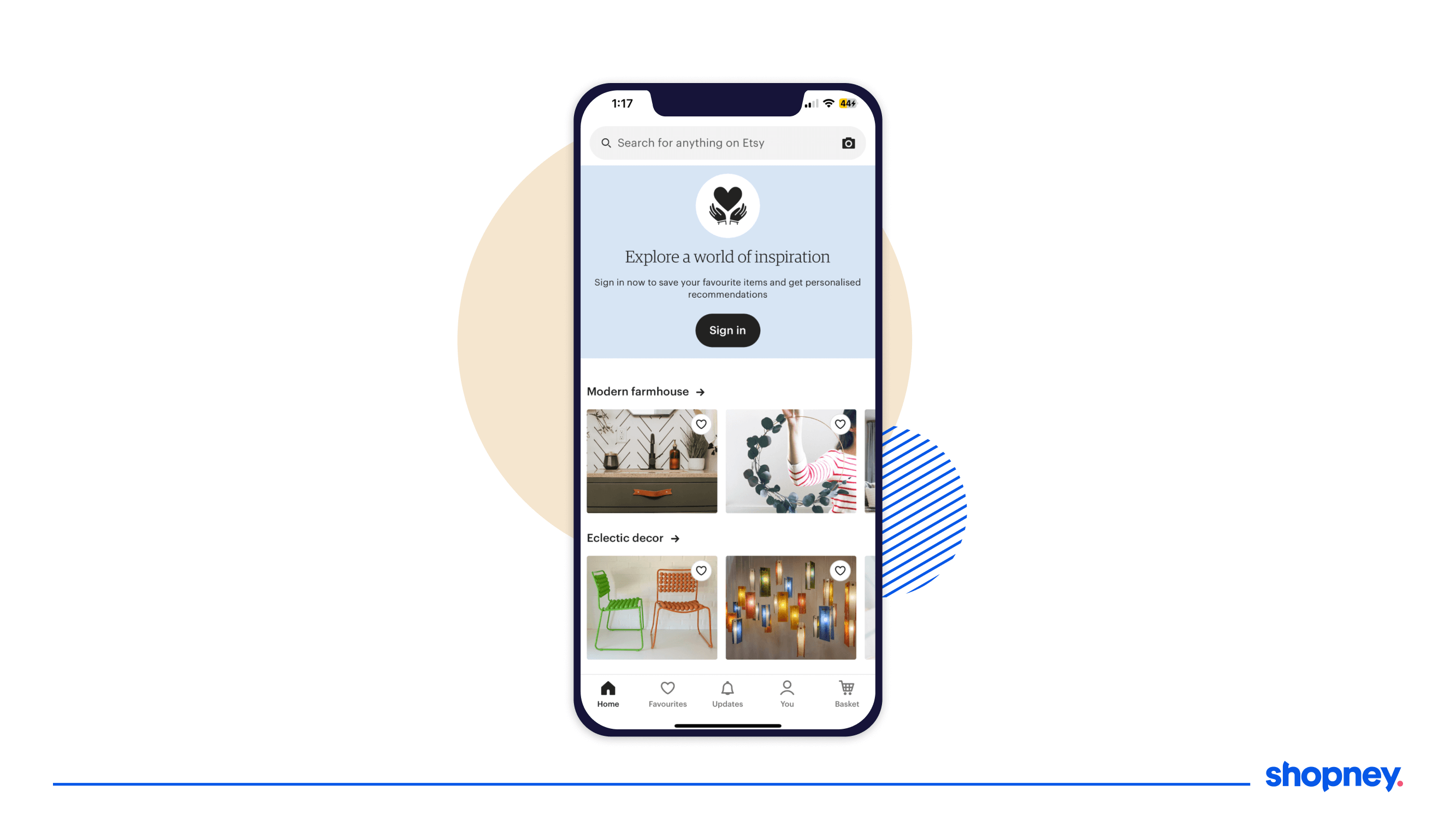
a. Add Prompt Text
You need to make the search bar as obvious and visible as possible. Many mobile shopping apps add a static or animated text inside the search bar to encourage the user to search. Take a look at how Etsy does this by adding ‘Search for anything on Etsy’ inside the search bar.

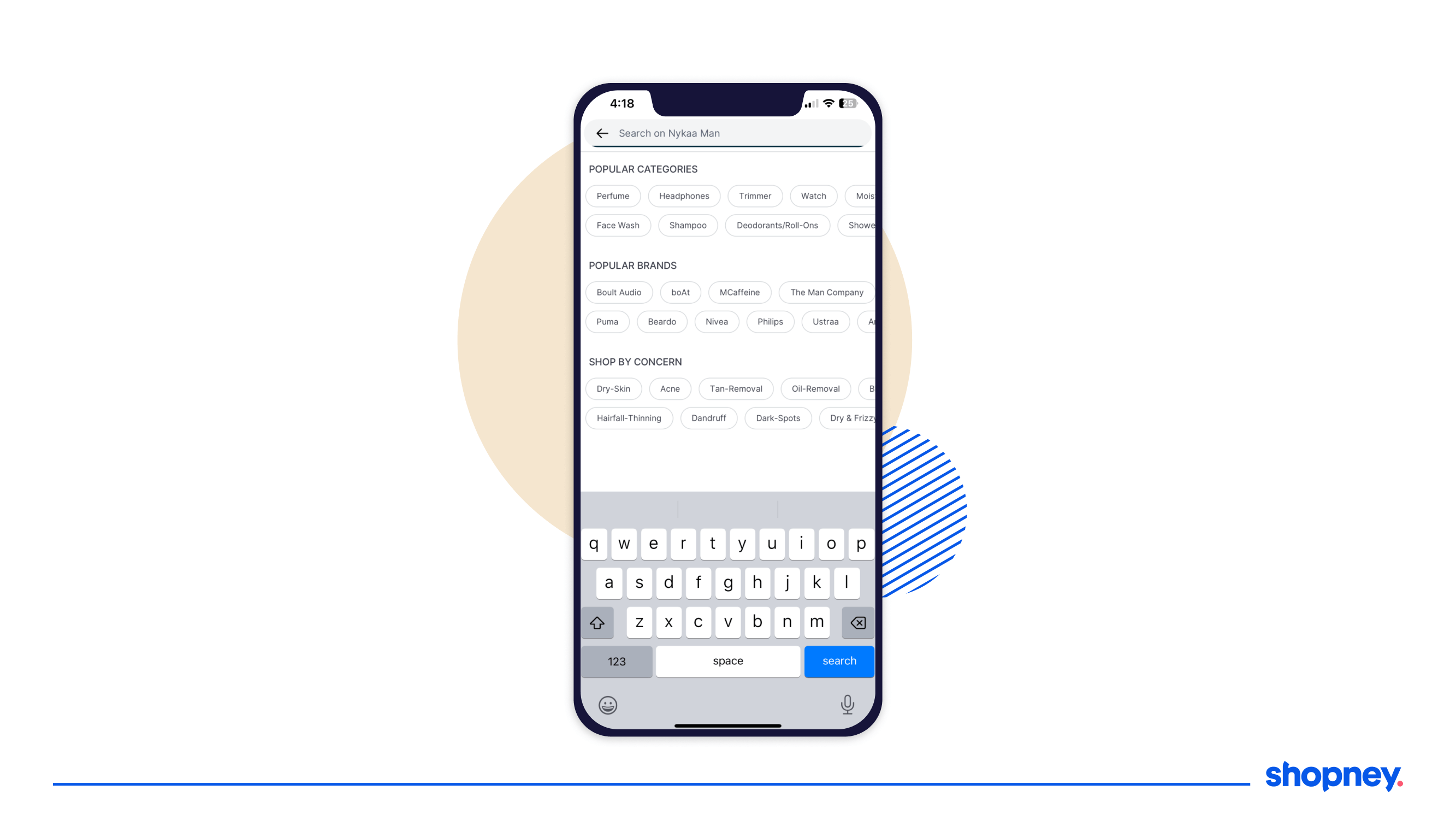
b. Suggest Relevant Defaults
Pre-populating your search bar with relevant queries enhances mobile app search UX by applying the principle of least effort and offers a personalized, quick and efficient experience. However, suggesting irrelevant suggestions can cause frustration so take note.
The Nykaa Man app does a great job by using the search bar screen effectively by adding quick limps to jump to popular categories, popular brands (great for social proof as well) and even by concern!

c. Enable Auto-complete
Autocomplete reduces data input and delivers immediate search results. Display auto-suggestions after the third character of any query have been added by the user to minimize keystrokes and enhance usability.
Aim for 4–8 suggestions, ensure there is suitable spacing between tappable elements, provide ‘hit’ areas of an appropriate size, and use an appropriately large font size.
d. Highlight the Suggested Query Text
Differentiating the user-entered text and the predictive suggestion can reduce the visual burden and make reading easier.
e. Show Recent Searches
Storing users' recent searches helps with app recall and potentially increases sales, particularly for eCommerce apps. Although some privacy-oriented users may not prefer this, you can provide an option to disable or to clear them out in the search bar itself.
f. Enable Typo Tolerance
Users aren't perfect typists, especially on small mobile screens. Implementing typo tolerance in your app search will still provide relevant results.
g. Enable Synonym Search
It's not necessary for all users to use the same vocabulary. Offering synonym search helps cater to varying languages, local inflections and even pop culture references used by customers and can pull in more relevant results.
4. Organize Search Results
Search results should be delivered accurately in a legible and easy-to-digest manner.
For instance, displaying images in the search results, allows users to visually compare their options.
Display 3–5 highly-targeted search results initially and use the remaining results to help users find what they're looking for.
5. Balance Instant Results and Query Suggestions
Instant results dynamically appear with each keystroke and are most effective when the data set is smaller or the user has a more definitive idea of what they want. On the other hand, query suggestions coupled with instant results work well for larger datasets. It helps guide users with suggestions and accurately determines whether a good match has occurred.
6. Enable User Sorting and Filtering
By letting shoppers sort and filter search results according to category, location, price, average star rating helps them engage with your app and quickly and efficiently explore your offerings.
Let’s explore this in greater detail in the below section:

How to optimize your mobile app search filters?
Ecommerce product filters are not just tools for better organization; they are a direct reflection of the user experience and play a significant role in enhancing product discoverability. They enable visitors to quickly sort through your product catalog and hone in on what they need.
Thus, filters serve dual purposes – facilitating product discovery for items the users didn't know they were interested in and enabling users to find what they are looking for, depending on how they intend to use the site.
1. Design Interactive Filters
Filters should update in real-time as customers make selections. This real-time feedback allows users to see the impact of their choices immediately, making the search process more engaging, reassuring and user-friendly.
2. Enable Multi-Select Filters
A seamless user experience is provided when customers can refine their search using multiple parameters. It's rare that a customer can find the right product with just one filter selection..
3. Have Product-Specific Filters
Mobile app search filtering should be specific to the products you offer, for eg, while traditional items like shirts and pants can be categorized by size and fabric, items like sunglasses or cosmetics will follow a different filtering hierarchy. If you are unsure of the filter types to add, analyze the product descriptions and create filters based on product attributes.
4. Keep the Filter List Short
To avoid overwhelming customers, it is crucial to keep the filter values list concise and relevant. Ideally, you should have at most 5-7 values per filter.
5. Choose Appropriate Filter Logic
Consider the logic that fits your store better when setting up filters. The two options are "OR" and "AND" logic. "OR" logic retrieves results that meet at least one of the specified criteria, while "AND" logic returns results that meet all specified criteria. Your decision should consider your product offerings and the search behavior of your customers.
6. Make Filters Collapsible
Collapsible filters maintain a clean website design and save space on the search results page. For long lists of filter values, consider setting up a visible limit, beyond which a "Show more" button should be displayed.
7. Arrange Filters Correctly
Filters should be displayed by their importance or popularity. For instance, since price is a crucial decision-making factor for most customers, the price filter should always be at the top.
8. Offer Slider Filters
For numeric values like price, consider setting up a slider filter. It offers a visual representation of the available range and allows customers to quickly set a minimum and maximum value. Take a look at H&M’s sliding filter for price - looking at it you know the price range of the brand’s entire catalog!

9. Enable Filtering by Rating
As many consumers consult ratings and reviews and are highly influenced by social proof while making a purchase, providing a filter based on product ratings can lead to higher conversions and a more reassuring online shopping experience.
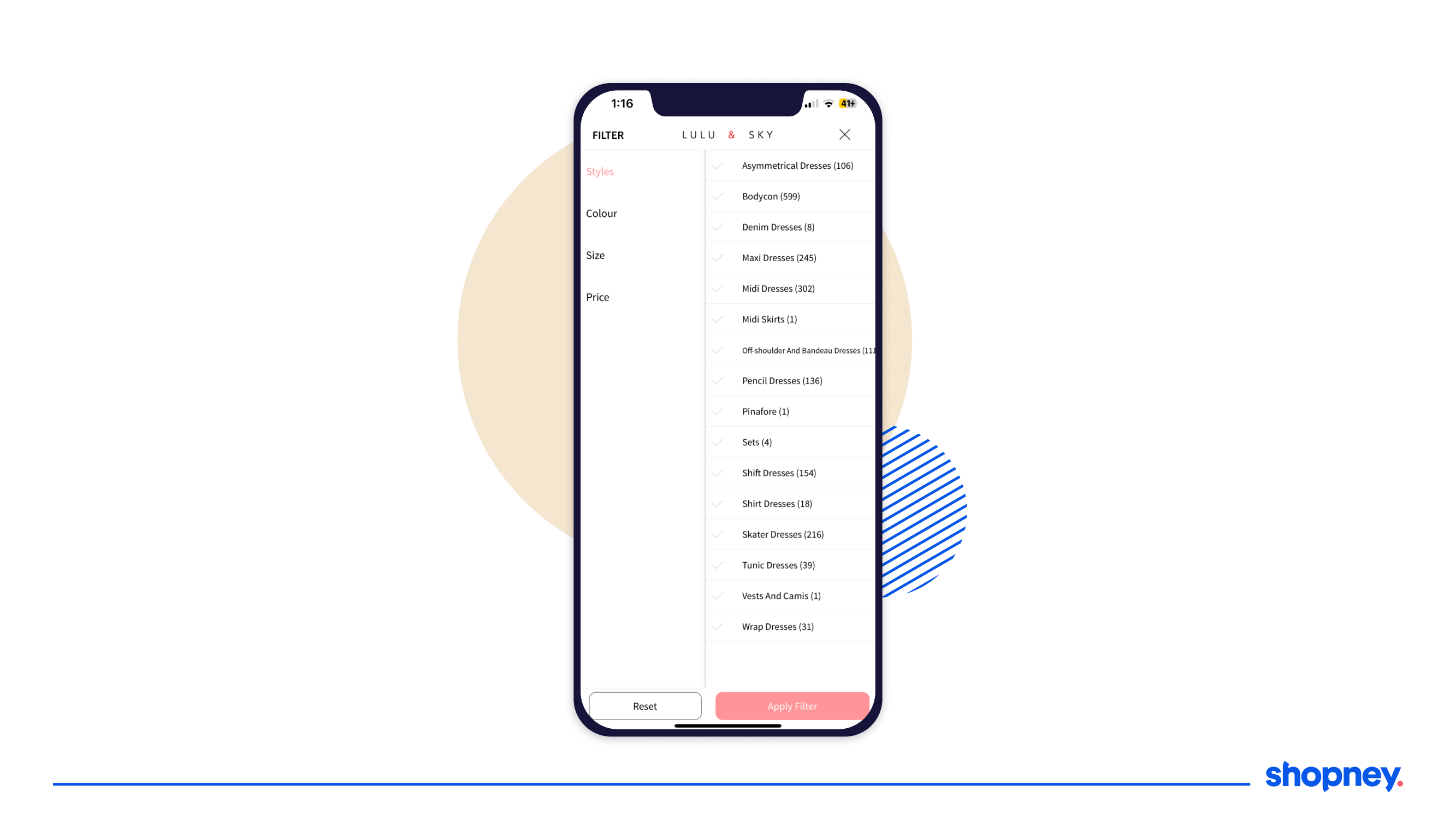
10. Show the Number of Results & Hide Zero Results
Displaying the number of results for each filter value helps customers understand the filter's impact on the search results, indicating the available products. If it is too less, the user can understand and add more categories to get more results. Furthermore, ensure that no filters return zero results, as it can frustrate customers, and instead show a visual selection of your Shopify store’s best selling products.
Take a look at how Lulu & Sky illustrates this really well in the screenshot below. This is great to inspire trust that the store has what the user might need and in what quantity.

11. Provide Visual Confirmation of the Applied Filter
This can be communicated through a checkmark, or a different color or bolding the selected mobile app search filtering options. It helps customers understand which filters are currently applied and makes it easier for them to modify their selections. It can leave users wary if they don’t know for sure if what they have selected has been applied, as often the filter overlay vanishes after use.
12. Ensure Filters Can be Removed Easily
Customers should be able to remove selected options with a single click, and the product list should update instantly to reflect the new results. Make sure the cross or close icon is easy to tap on and don’t lead to rage clicks.
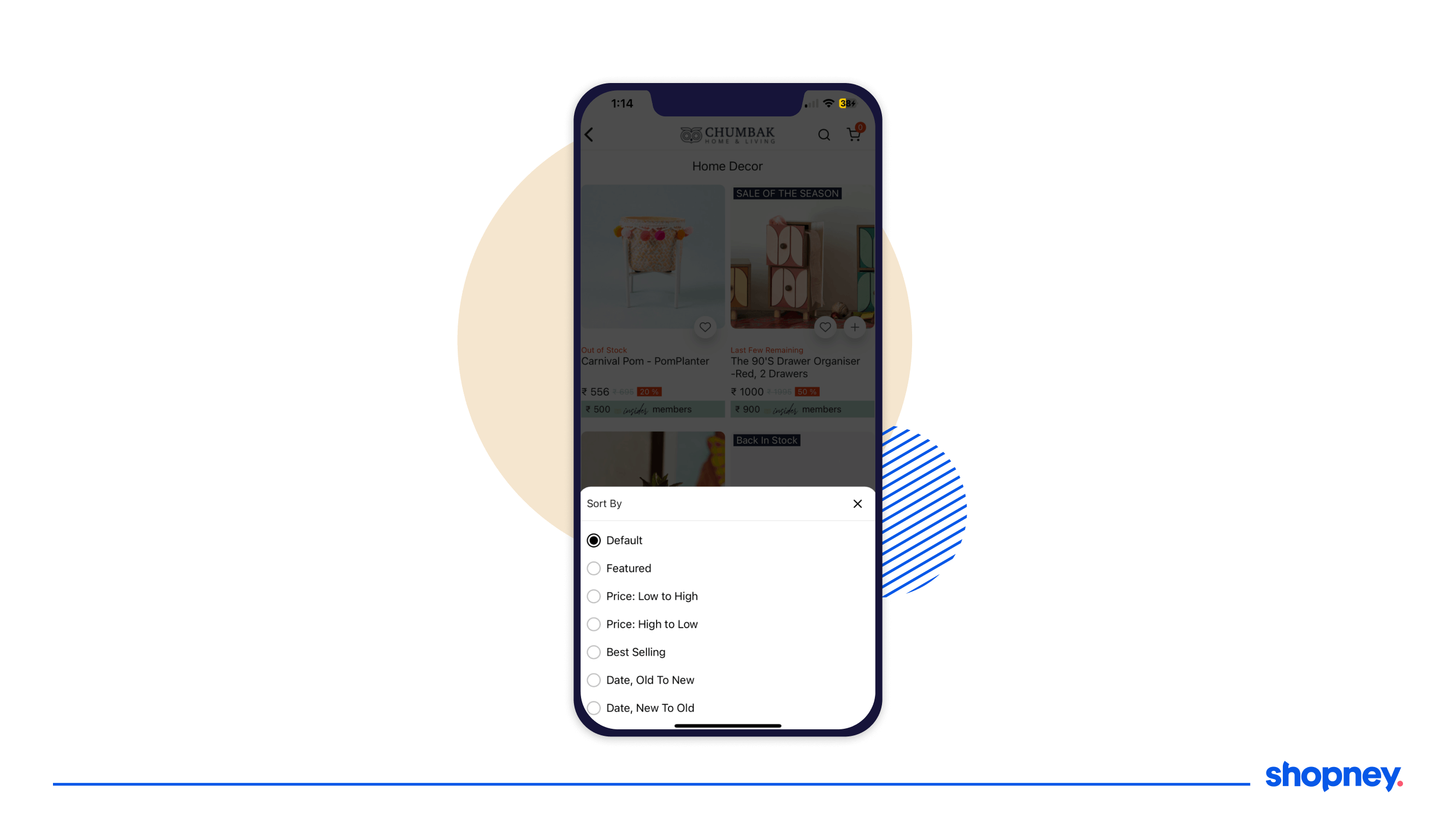
13. Allow Filtering and Sorting Simultaneously
Some users prefer sorting over filtering because it provides soft boundaries. Therefore, customers should be able to select the sorting option of their choice after applying filters, like rearrange results by popularity or price, as seen below in Chumbak, a popular shopping app. It also allows users to sort by the newest pieces added, which is engaging for the new generations shopping experience.

14. Mobile Resolution Optimization
Given the increasing use of mobile devices for online shopping, ensure your filters are mobile-optimized. Use faceted search to maximize small-screen real estate, allowing users to narrow their results by applying filters in a "tray"-style overlay. It’s surprising how many popular shopping apps get this wrong.
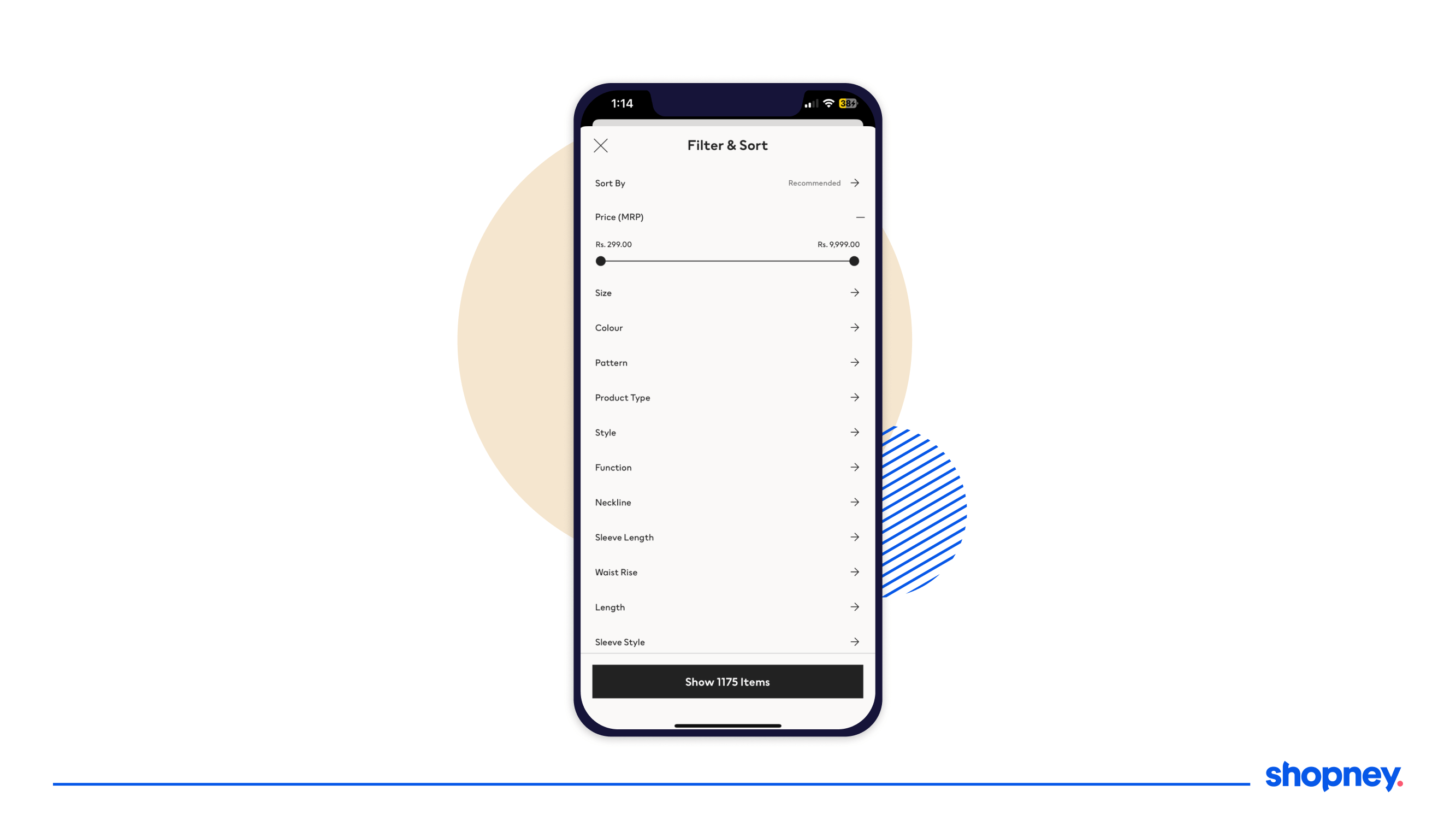
15. Separate Filter and Sort
To enhance the user experience, consider separating the filter and sort functions. A pinned filter or an “up to top” button are also useful additions to your mobile app search filtering experience as well.
16. Show applied filters in the original location and in an overview
When the filter tray vanishes, shoppers can have moments of doubt on what they have selected or if what they selected was actually executed. Showing a summary of the applied filters on the search result is recommended to reduce friction while browsing.
17. Choose the right filter placement for your audience
While traditional sidebar placement works well due to the left-side bias of most users, a horizontal top toolbar can also be effective and may unify filtering and sorting tools more intuitively. Experiment with what works best for your users.
18. Provide compound filters & keep selections visible
Enable consumers to select multiple tags within and across filter types. Your aim is to enable your users to zero in on the best matched product from your catalog, ensuring higher conversions.
19. Live-Update Products as Shoppers Filter
Provide real-time updates as users apply filters. This enhances the user experience by providing instant feedback, again reassuring the user they are at the right step of their journey.
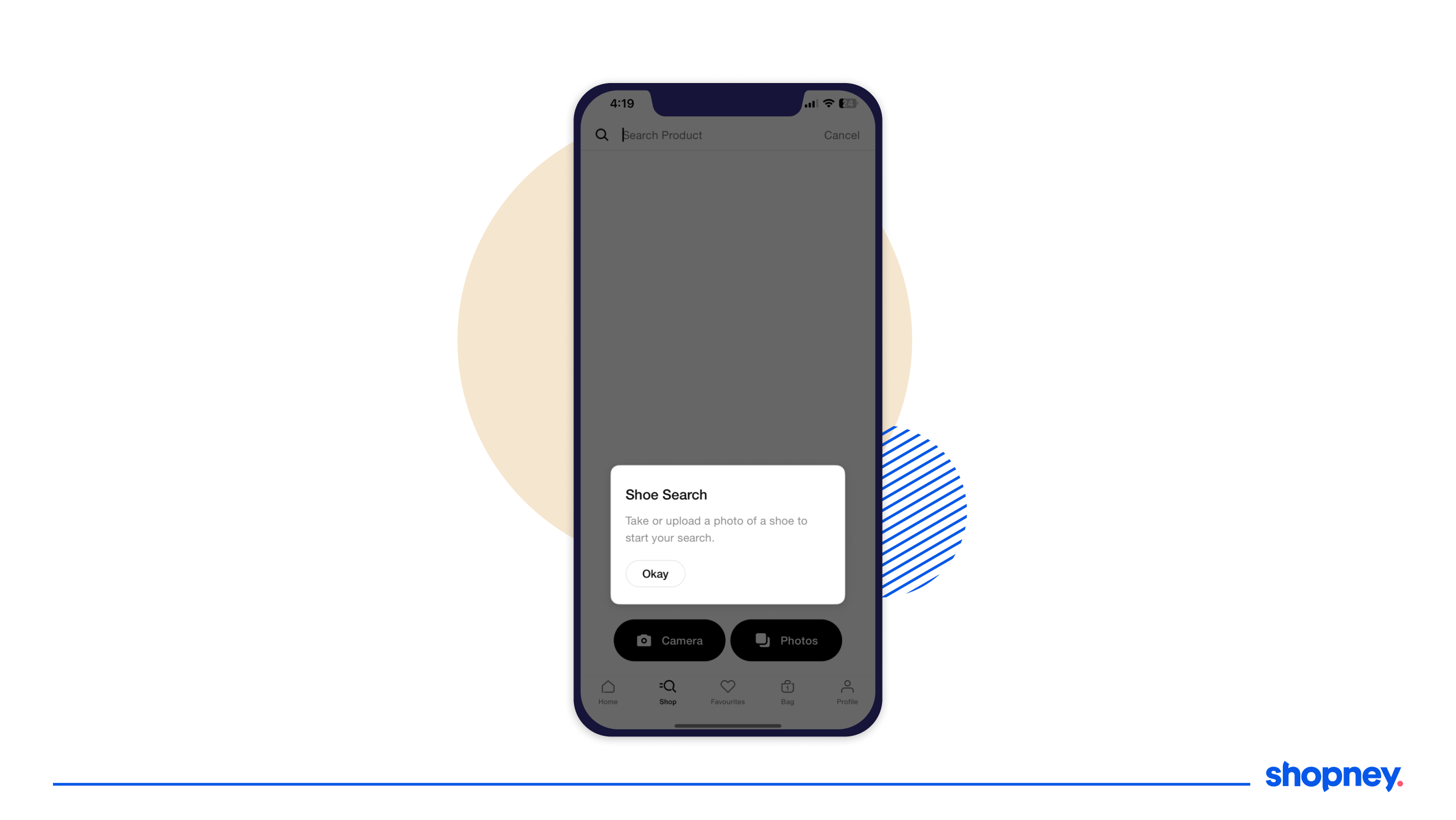
20. Experiment with visual filters
Visual filters can make the user experience more interactive and intuitive, especially for color or pattern-based attributes. Seeing a nice image of a pair of chino pants will be more convincing for the user to purchase than a simple text input.
Nike, one of the world’s most popular shopping apps, knows users will come looking for some shoe they’ve seen somewhere else - their visual search caters makes searching and exploring the app more fun and engaging!

21. Assign thematic filters to high-level groups of product attributes
People love shopping for occasions. Use thematic filters to enhance product discovery, like season and style, type of occasion or celebration, or what’s trending on social media.
Setting up search and filters in your mobile app is easy
We know that building out such detailed search and filtering capabilities can be time consuming and overwhelming. That’s why if you build your eCommerce mobile app with Shopney, you get to work with some of the most powerful integrations with our Shopify partners.
We have built seamless integrations with Searchspring and Boostcommerce, so that you can easily build out search and product filter capabilities in your mobile app - as easily as you can on your Shopify store.
Conclusion
In the vast landscape of mCommerce, the ability to quickly and efficiently locate products is essential.
A well-optimized mobile app search and filtering system not only improves user experience but also drives conversions.
It's like turning a winding maze into a straight path leading directly to checkout.
Whether you're turning your Shopify store into a mobile app or designing a new eCommerce platform, investing in search and filtering optimization is a surefire way to boost your business.
Interested in a more detailed plan for your Shopify store’s mobile app?
Book a demo with us and we’d love to show you how Shopney can transform your mobile app into a high-conversion powerhouse!
Further reads: