
In our previous blog, we talked about how to plan your eCommerce mobile app’s homepage to engage users from the time they open the app, and encourage natural shopping journeys. But what happens when this user browses through the products you sell and lands on one that they intend to purchase?
That’s where your eCommerce mobile app product page can make or break your success at keeping them engaged - this is where the user decides whether they’d complete the purchase and become a customer.
So after having worked with thousands of Shopify and Shopify Plus stores, turning their online stores into mobile apps and creating branded experiences for their customers, we decided to answer this query too and share our consolidated secrets.
In this blog, we are going to walk you through the different ways in which you can optimize your eCommerce mobile app product page to get higher conversions and more sales.
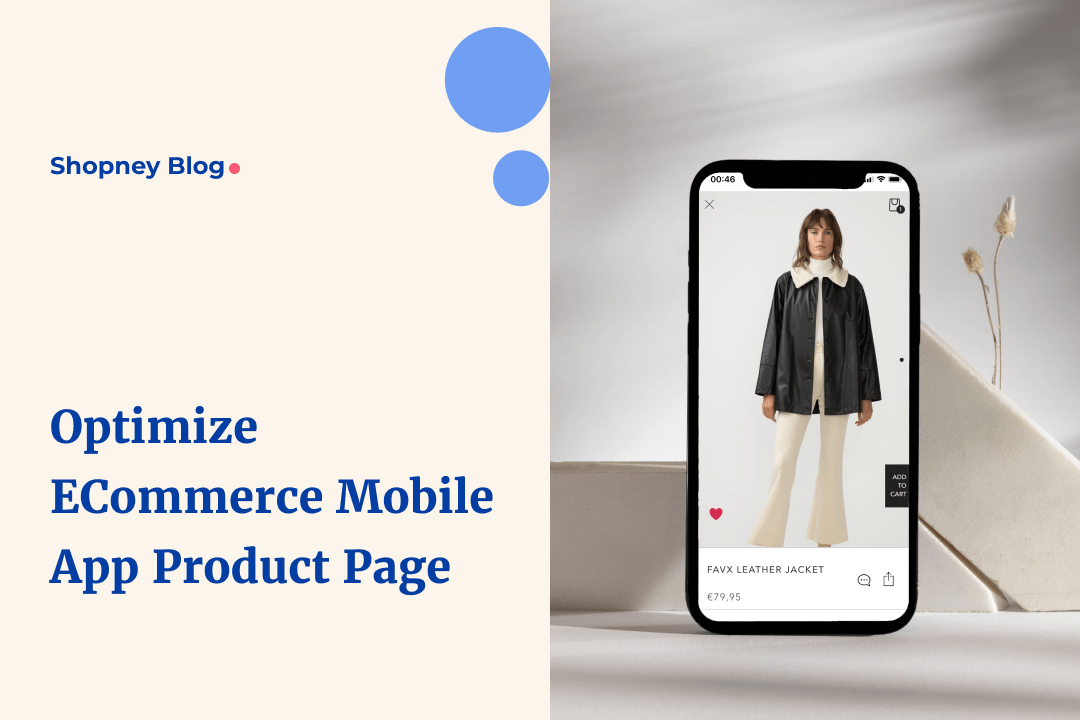
What is an eCommerce mobile app product page?
An eCommerce mobile app product page is the equivalent of a website product page, also commonly known as the PDP (product detail page). But in this case, it is a page or screen within your eCommerce mobile app. It is the screen that further details out the product that caught their attention with information like material, features, pricing, product pictures and videos, reviews and similar content.
Why is an eCommerce mobile app product page important?
- Enables shoppers to make informed purchases: This is the page that details out the product specifications. It is where the consumer can learn more about the product’s material, care, pricing, features and what makes them stand out with the help of text, images and videos. It is what gives them a look and feel of the product.
- Turn interest into intent: Now this is also the page that moves the consumer ahead in the funnel, either turning their interest in the product to an intent to make the purchase, or turning them away from it.

How to optimize your eCommerce mobile app product page to increase conversions and sales?
A no-code mobile app builder like Shopney can help you turn a Shopify store into a mobile app in no time. Its drag and drop editor lets you customize or structure your mobile app pages and content in any way that helps you convey your brand’s proposition in the best way possible.
So there is no one way to design your eCommerce mobile app product page. But here are a few things we do recommend having:
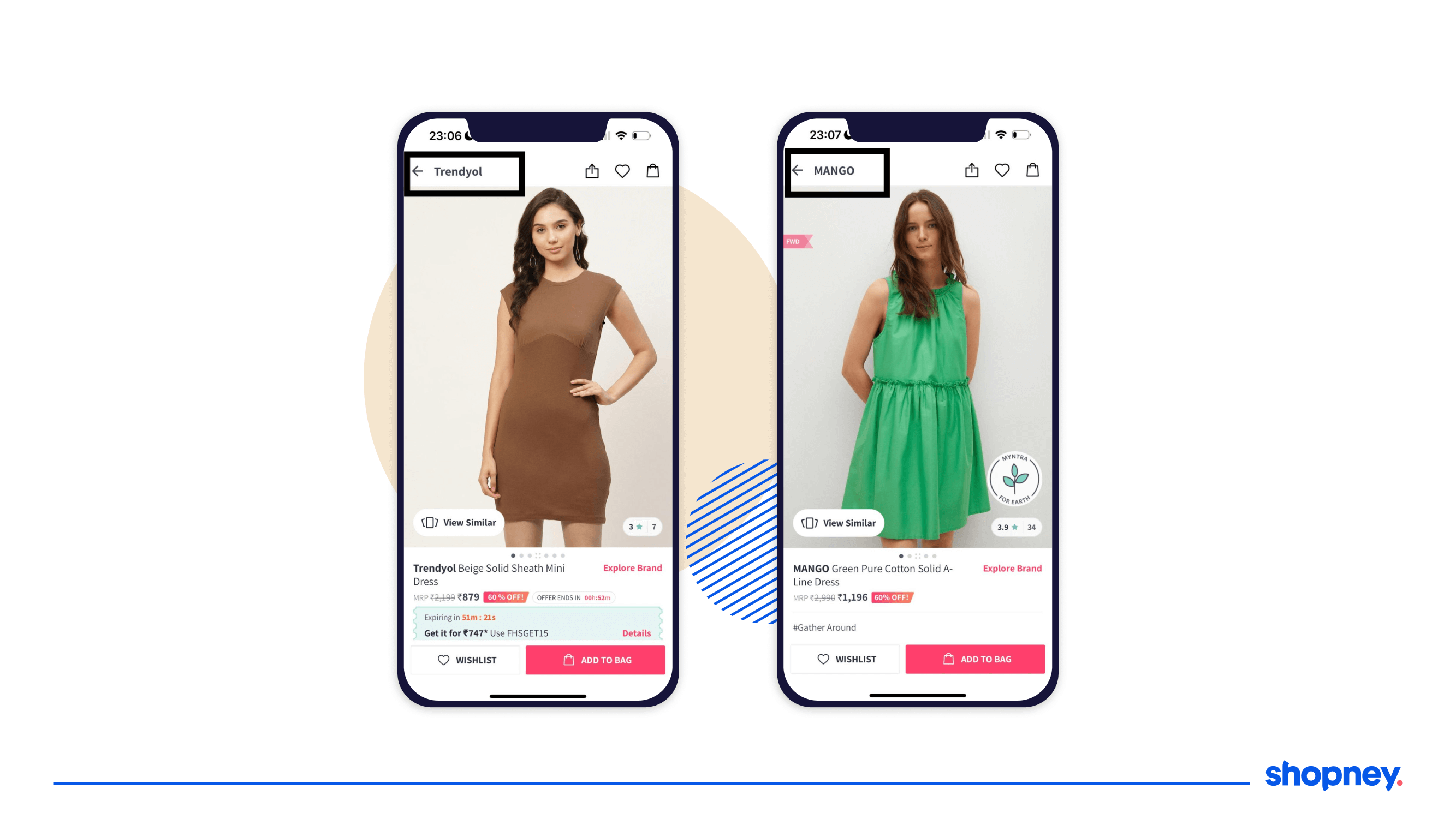
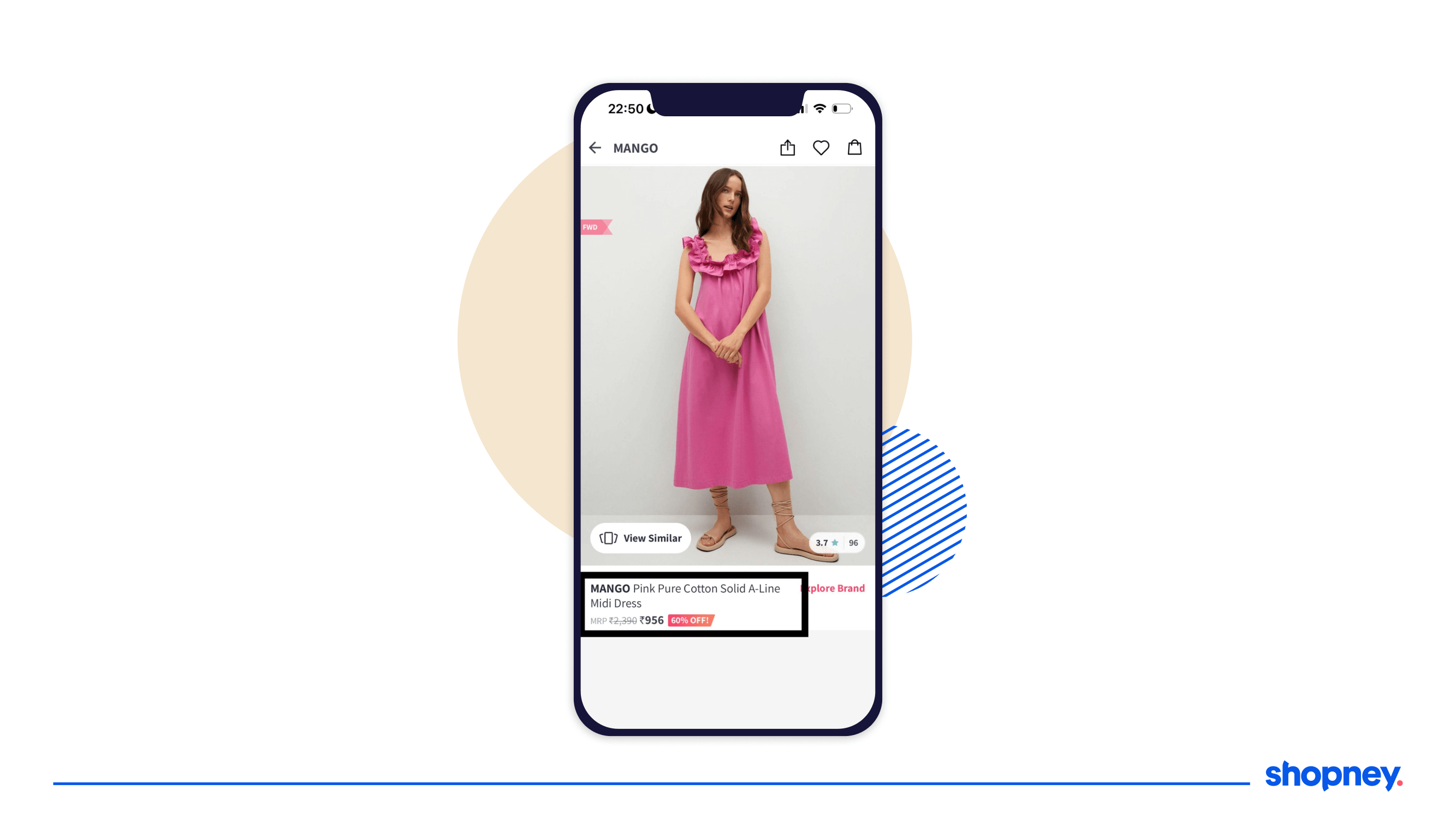
1. Brand name
If you are an online store that sells products from different brands across categories, we recommend displaying the brand name clearly. This helps the consumer make the purchase decision based on their experience with that brand before or their research on it.

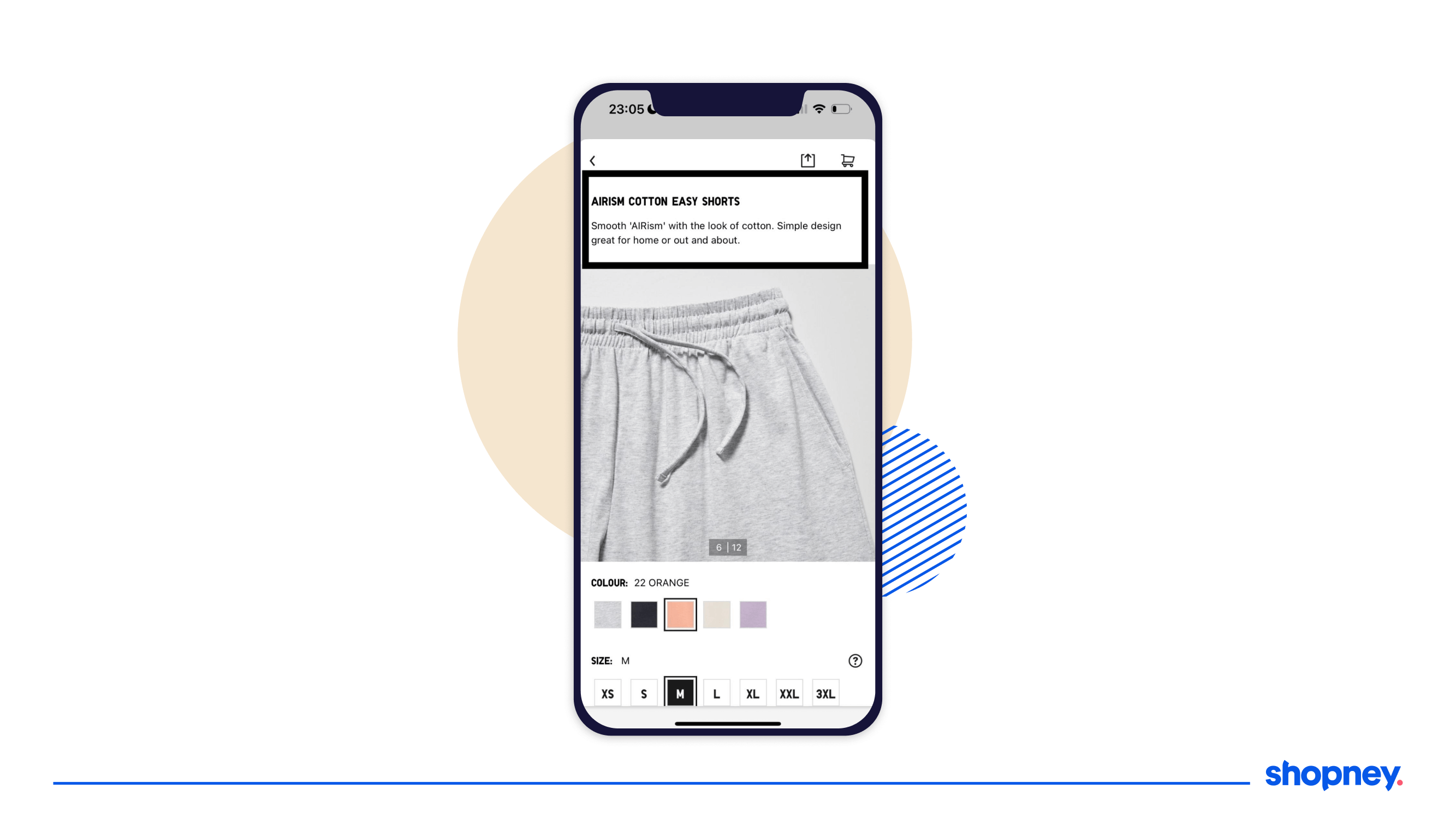
2. Product name
If you have a descriptive name for the product, use that as the title of the eCommerce mobile app product page for the item. This is the name that the online shopper should be able to use to look for the same product irrespective of the platform they choose - mobile browser site or even the desktop website.

3. Product pricing
This one’s pretty obvious. But we recommend adding the pricing of the product upfront on your eCommerce mobile app’s product page - imagine having to scroll up until the bottom of the page only to find the product too expensive for your current shopping budget!
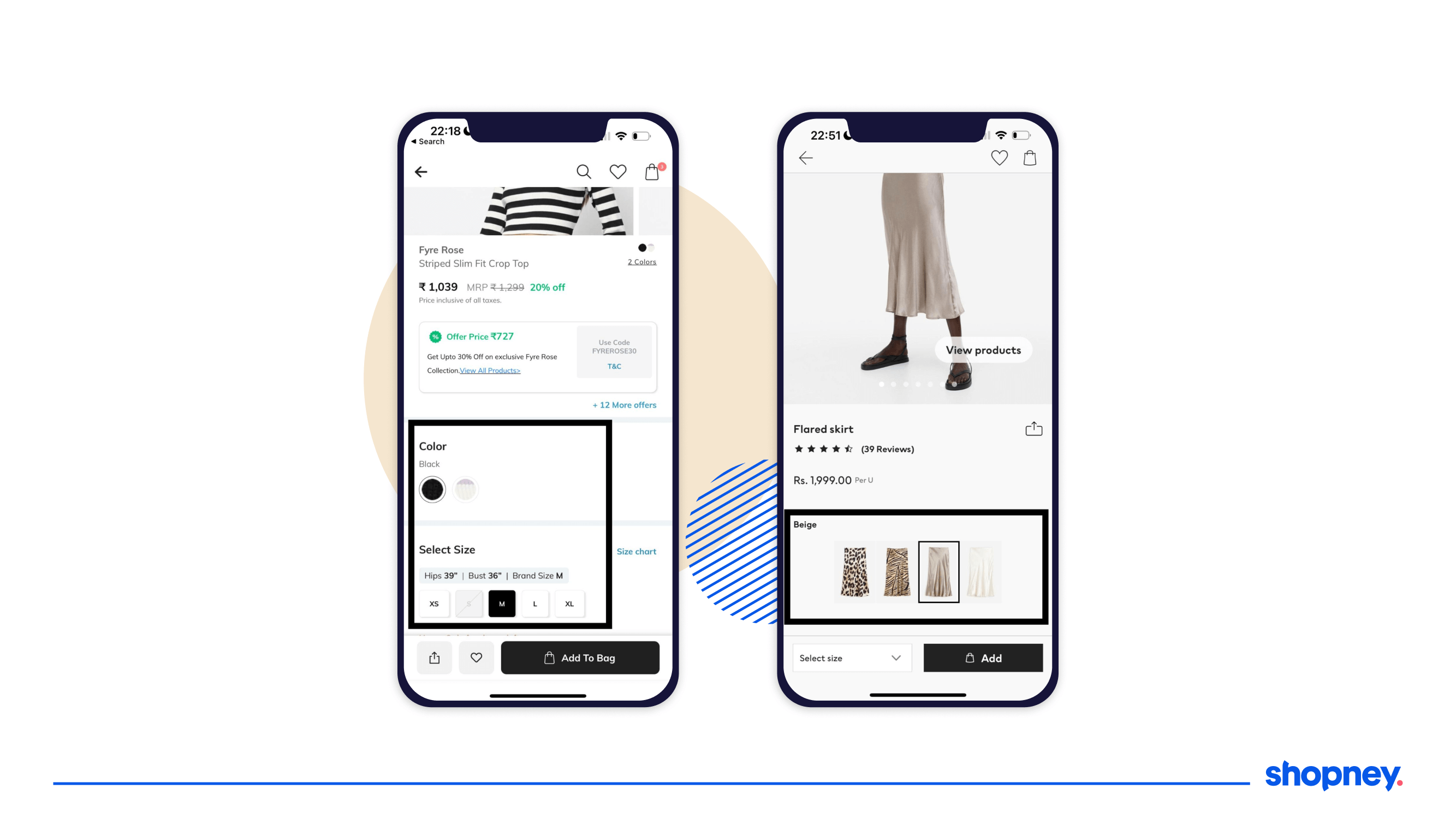
4. Variant selector
Depending on the products you’re selling, a variant selector can make it simpler for online shoppers to find the options available to them. This can be in terms of the product size, colors, patterns and prints, or other parameters. You can display these variants side by side or in a dropdown menu based on how many of them you have. The easier it is for shoppers to discover their options, the higher are their chances of making a purchase.

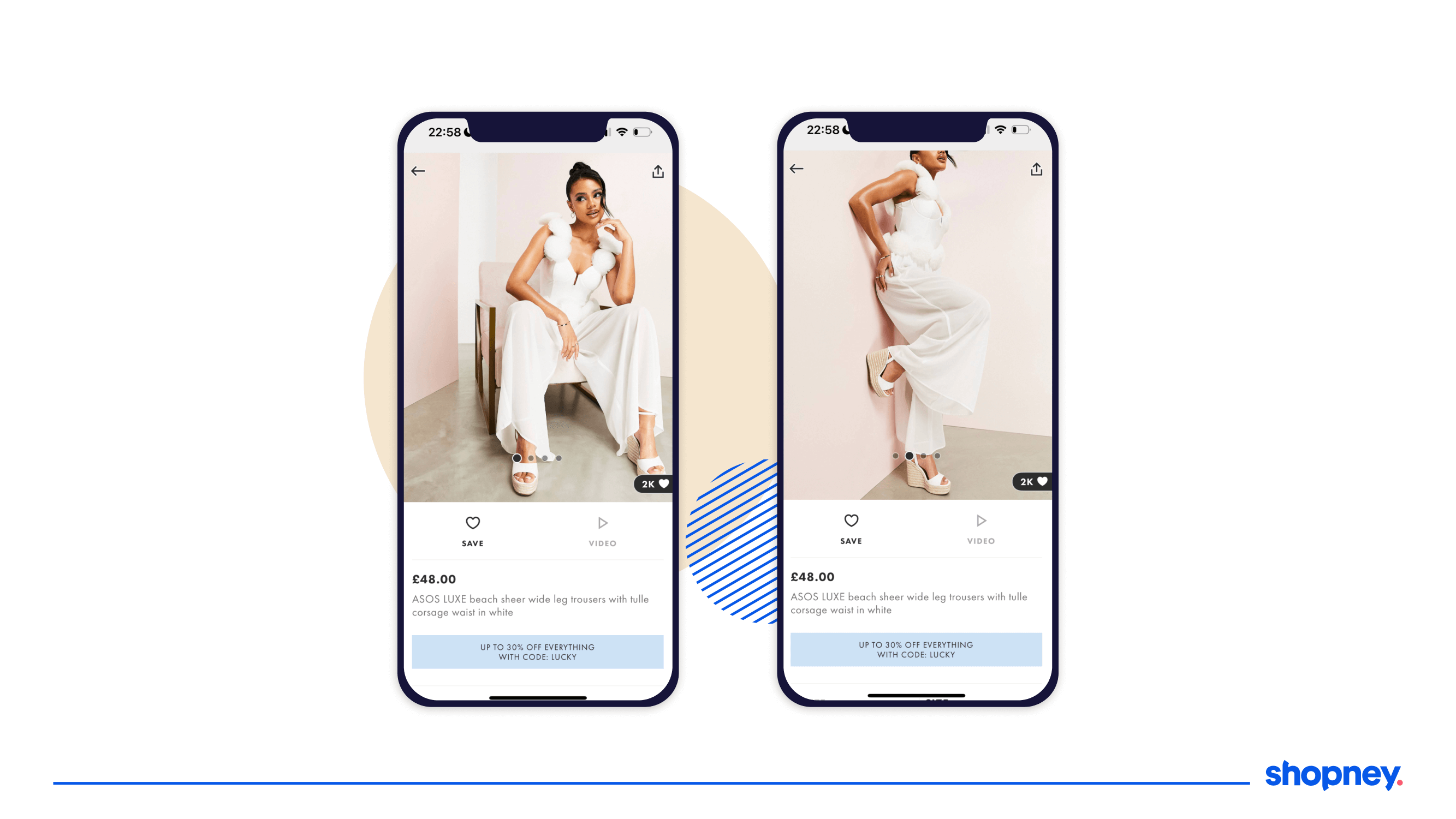
5. Product images
Visuals help consumers get a feel of how the product will look in real life. This is where adding a carousel of product images that share different perspectives comes into play. Remember to not overwhelm the shopper by showing the product in too many different ways, but ensure you show them enough to help them visualize it in use easily.

6. Product video
We also like recommending Shopify stores that use Shopney for building their mobile apps, to use product videos on these pages. It helps add more depth to the details you’re sharing about the product, and make for an engaging customer experience.
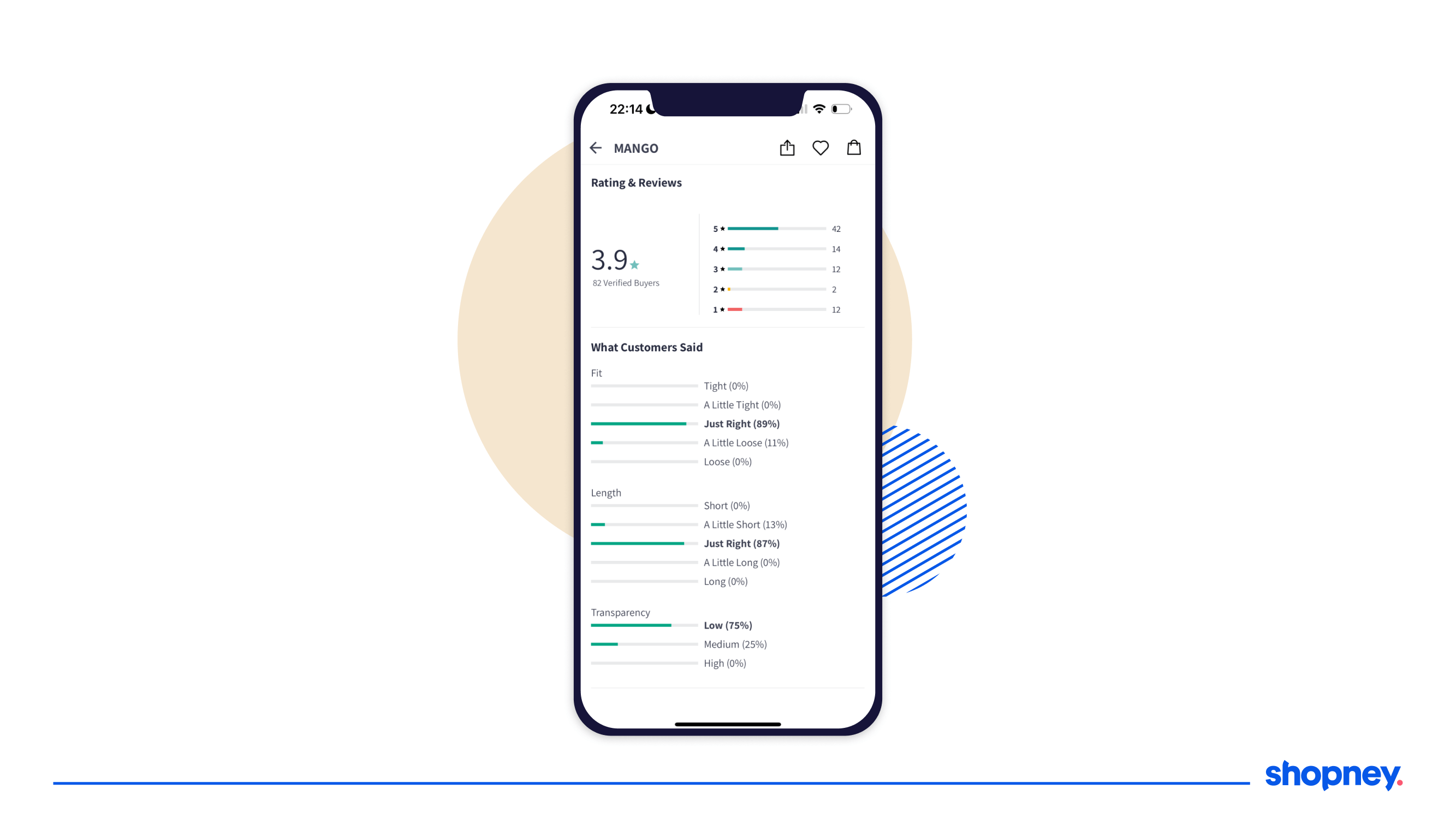
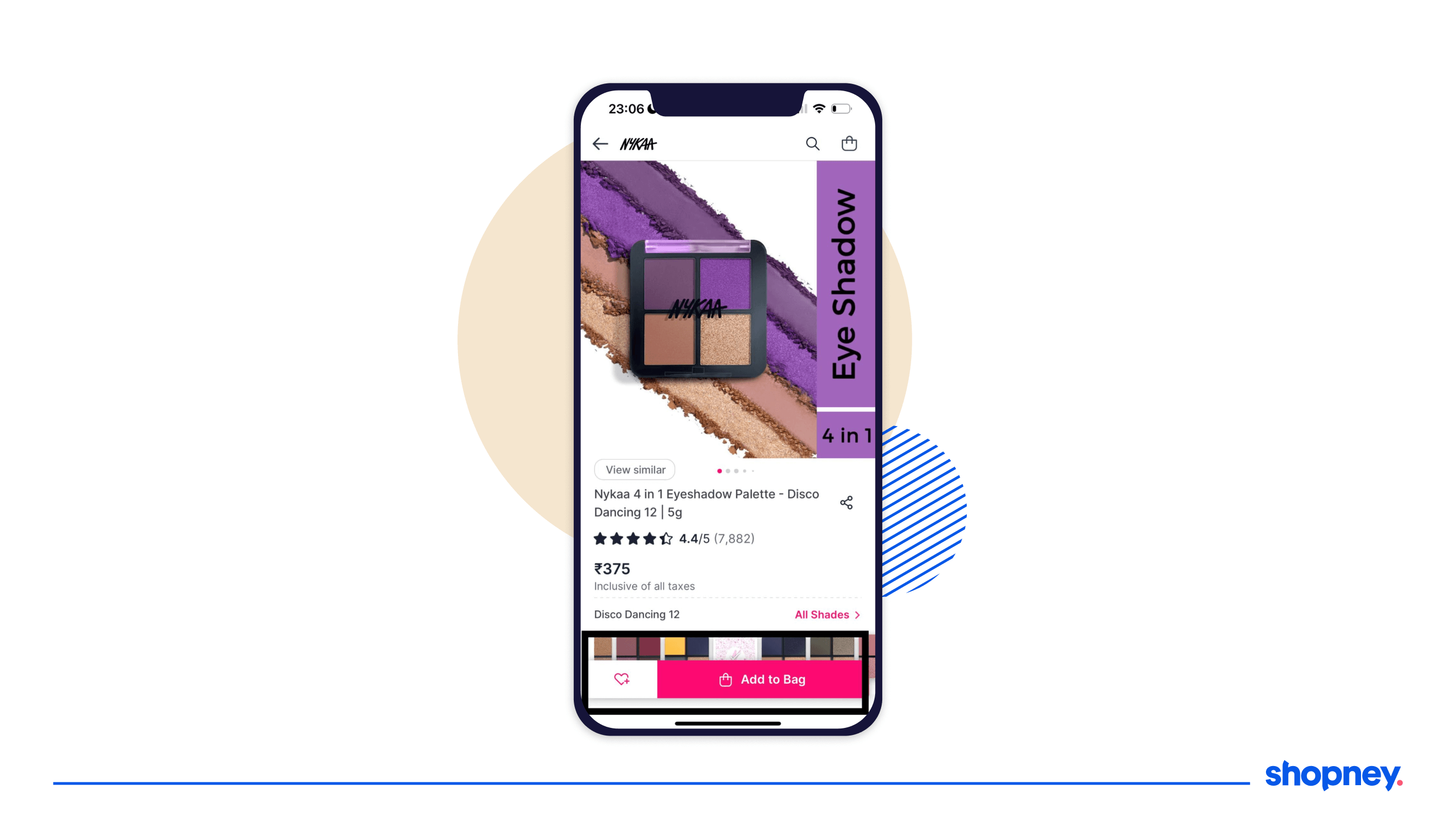
7. Product ratings
More than 87% of consumers choose a product based on the social proof around it and product ratings is the very first thing they look at. This is a consolidated score that customers have given to the product based on the quality or value it offered to them. Apart from showcasing the product ratings at the top, alongside the product name, we recommend giving them an independent section on the eCommerce mobile app. Here’s one way to show them:

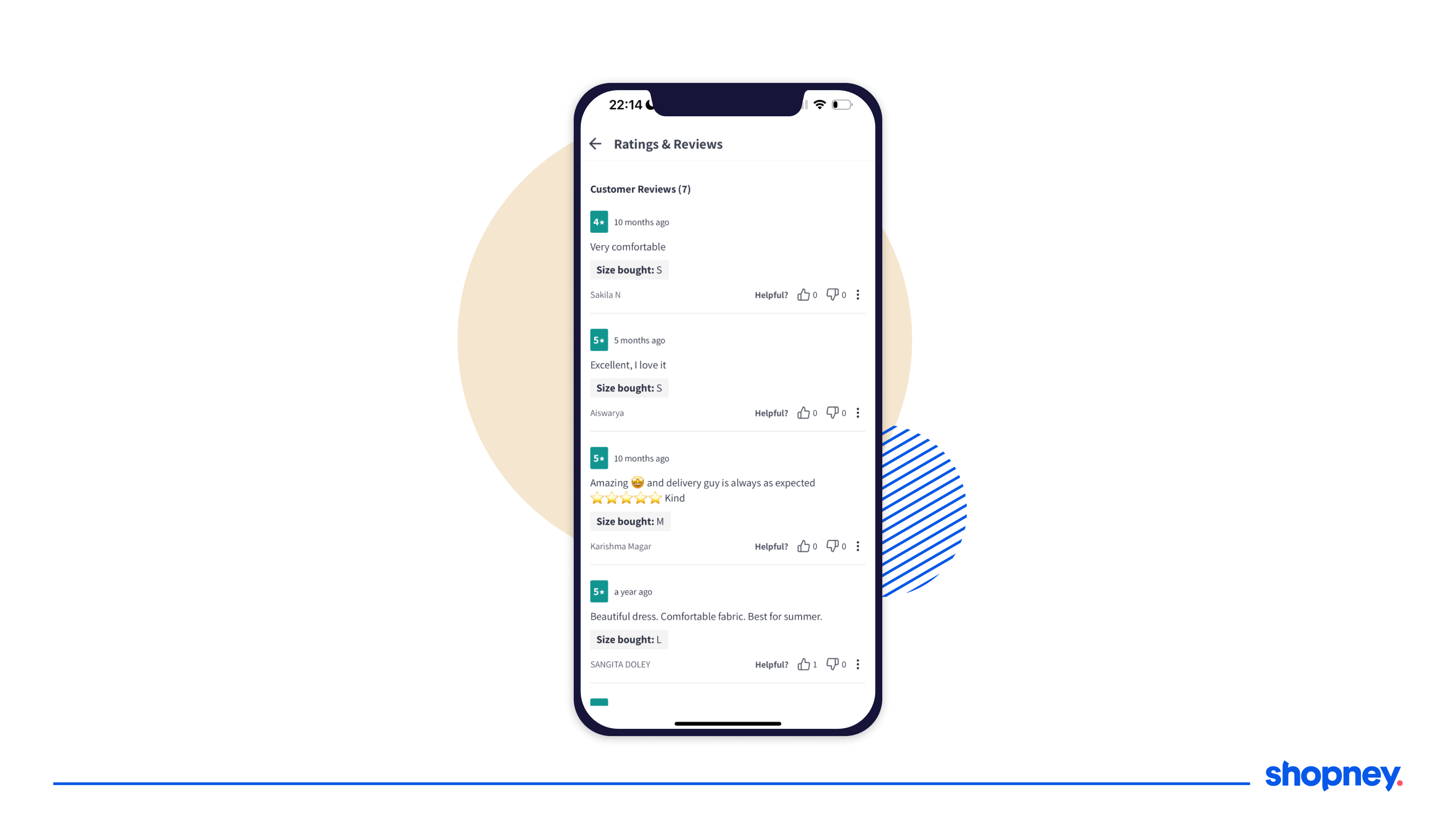
8. Product reviews
Similar to product ratings, reviews are a more in-depth view into how a consumer feels about the brand or the product they have bought. So for an online shopper, they are a sneak peek into how individuals feel about the purchase made, alongwith their own unique experiences - their way of describing the purchases is what gets them closer to making a decision about the product.

9. Discount or offer
If you have a deal, discount or offer running on the product, ensure you make it easily visible. You can do this by displaying the available discounts under the product pricing, or as a strikethrough on the main pricing to show how much a consumer gets to save. There are also other options like using product badges and banners to highlight discounts - remember, they will always play a big role in getting a customer to make a purchase.

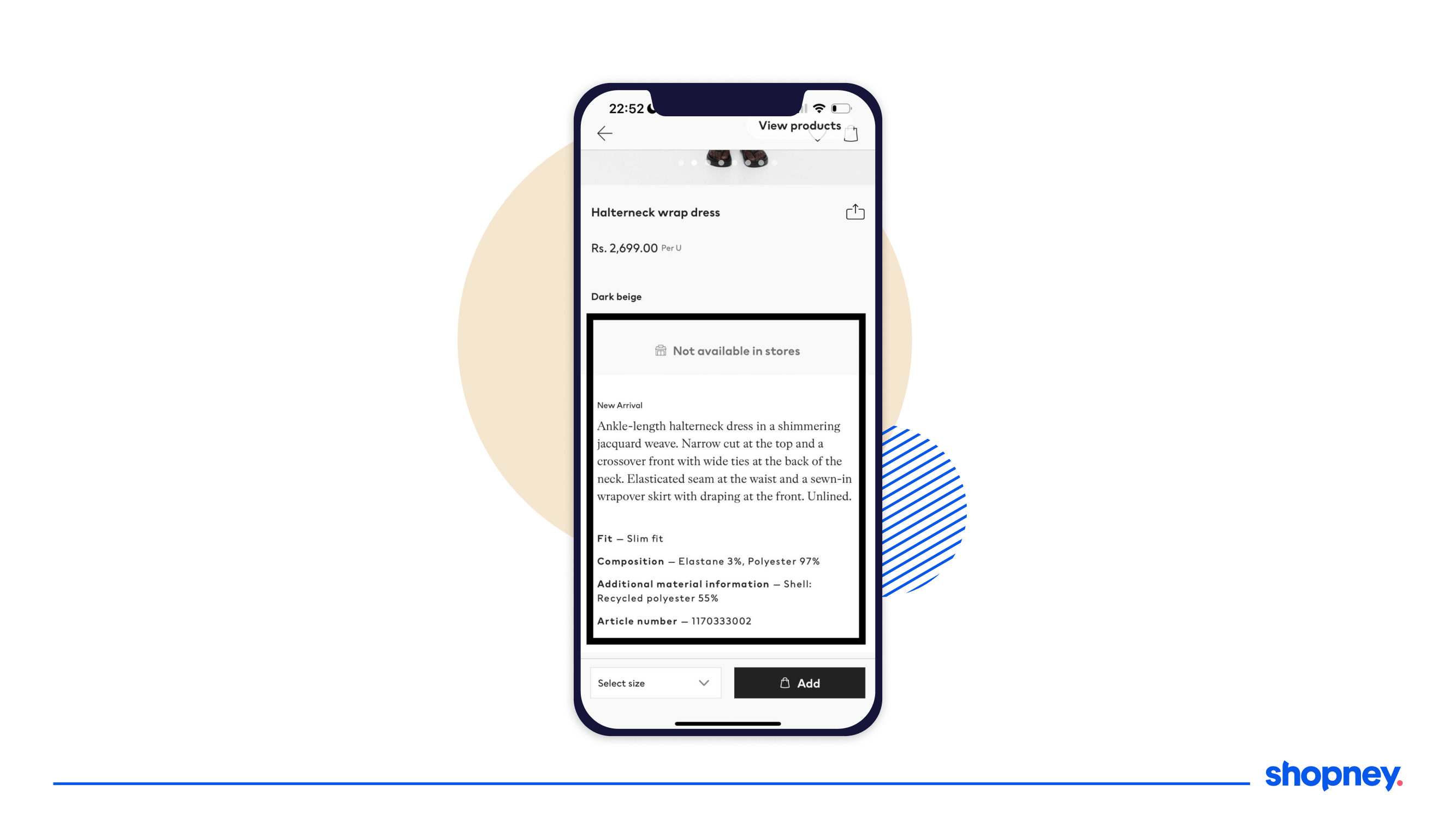
10. Product details
This is where you go all out to highlight everything about the product that describes the look and feel of it to an online shopper. From the making of the product, comments about its fit, raw materials, availability and more, this is where you add it all.

11. Call to actions
The product page is supposed to guide the shopper to the next step - adding the product to the cart and moving to checkout. And you need to make that clear! That’s where adding a clear call to action on your product page becomes important. We recommend using a color that stands out from the rest of the page elements to provide a subtle nudge to the buyer.
At the same time, we do also recommend adding a secondary call to action button that enables an online shopper to wishlist the product to come back to it later. Even if they don’t buy the product, you get information on the products they’re more likely to purchase, to retarget them later.

12. Material and care
Your job as a brand does not end at making the sale. To ensure the customer has a good experience with your brand, it is a good idea to also share material and care with them. For example, if they’re buying luxury jewelry, mentioning the material and how to care for it to prevent it from losing its shine, will only go a long way in boosting positive brand recall.
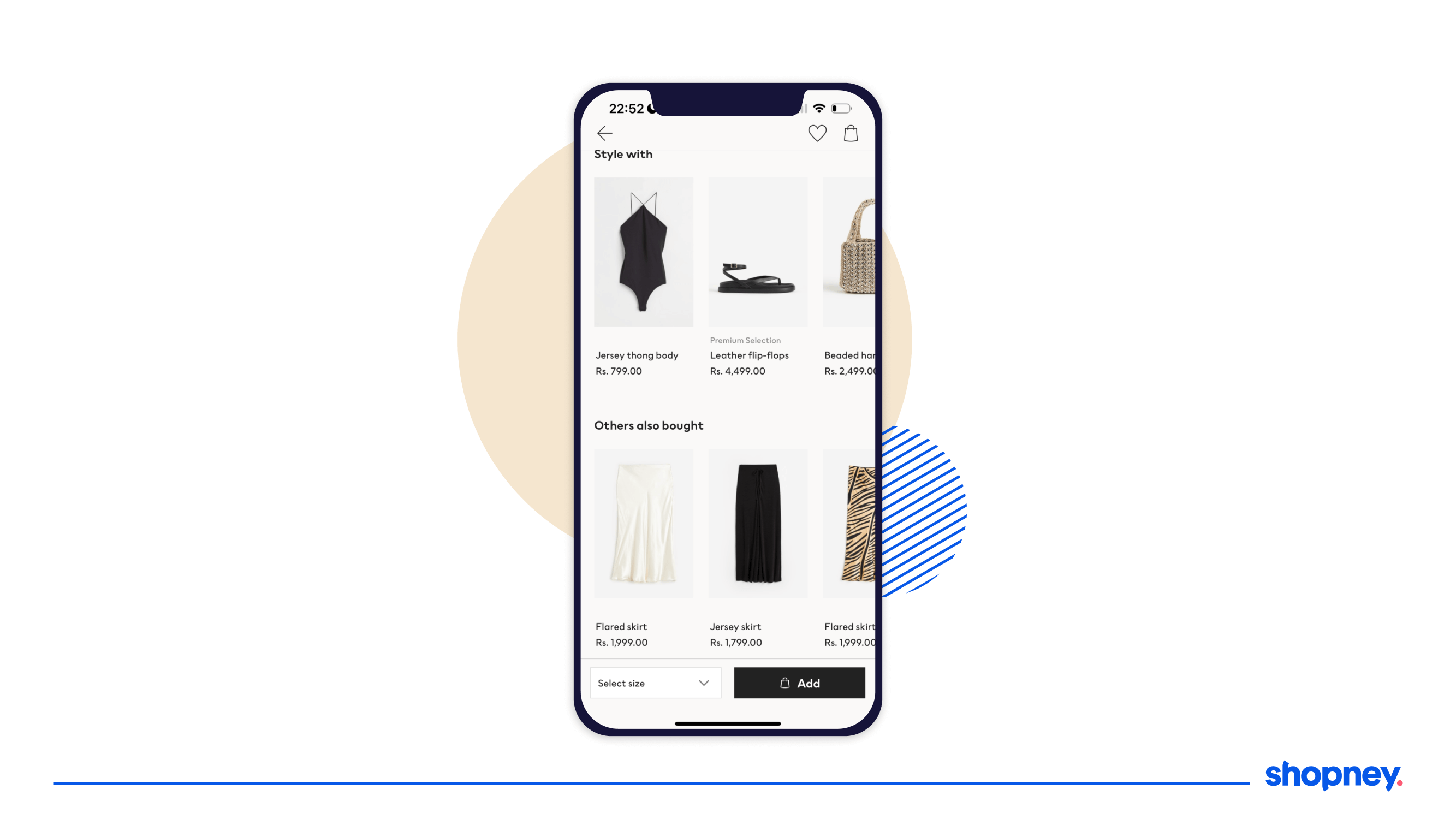
13. Product recommendations
Did you know that Amazon makes 33% of its revenue from the personalized product recommendations it displays to online shoppers? The same holds true for eCommerce mobile apps too and you can add these easily to your product pages. This can be a section that displays similar products to the one being viewed or those that can compliment it. You can also use product recommendations to display best-sellers, featured products and more. To explore more on how to boost sales with personalized product recommendations, visit our product recommendation page.

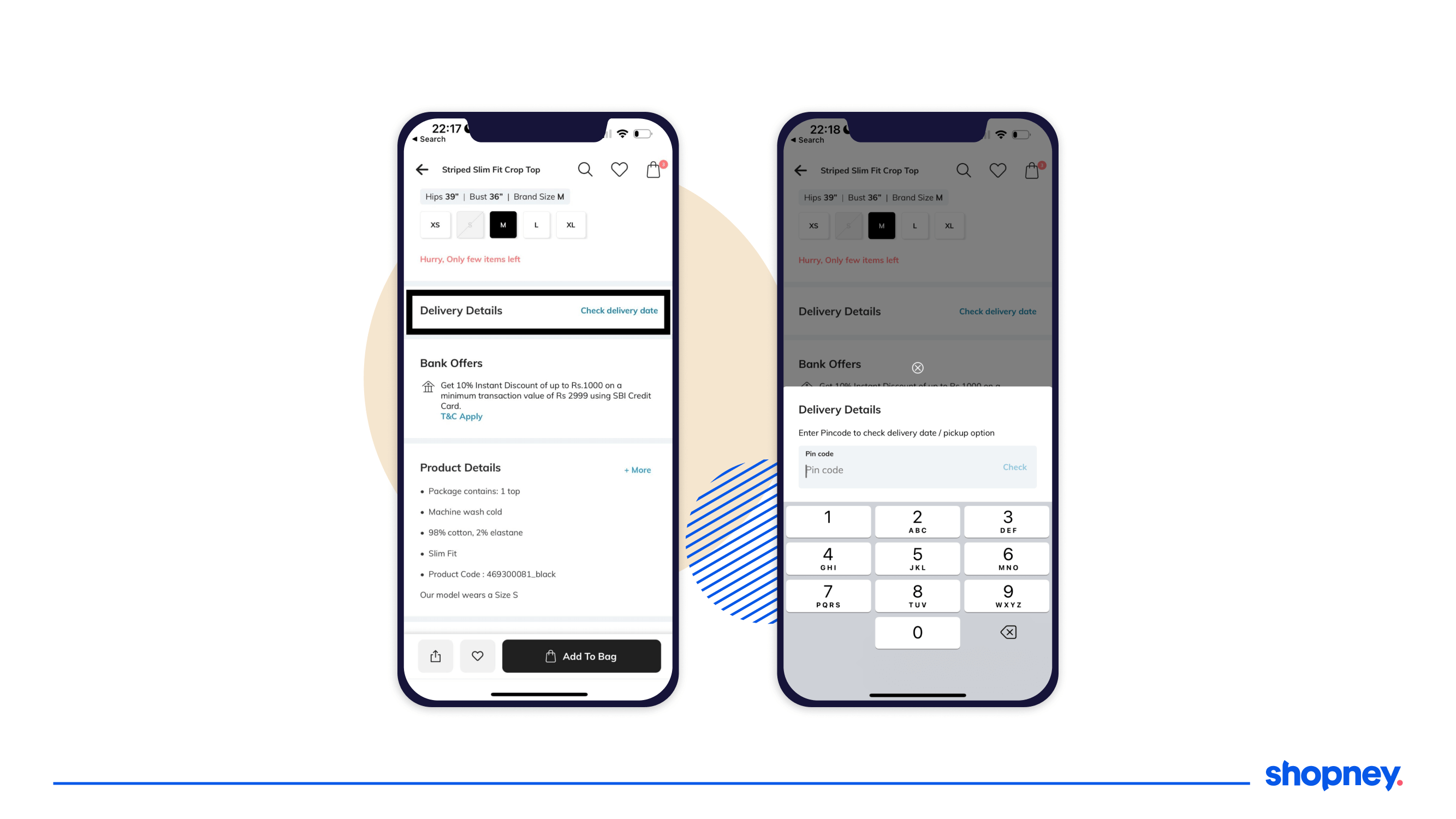
14. Delivery date checker
While this isn’t a must-have on eCommerce mobile app product pages, it can certainly help both the shopper and your business. For the shopper, it makes it simpler for them to check the delivery time on products they are interested in, to find one that suits them the best. For your business, it can help cut through order cancellations and post-purchase WISMO calls/ queries.

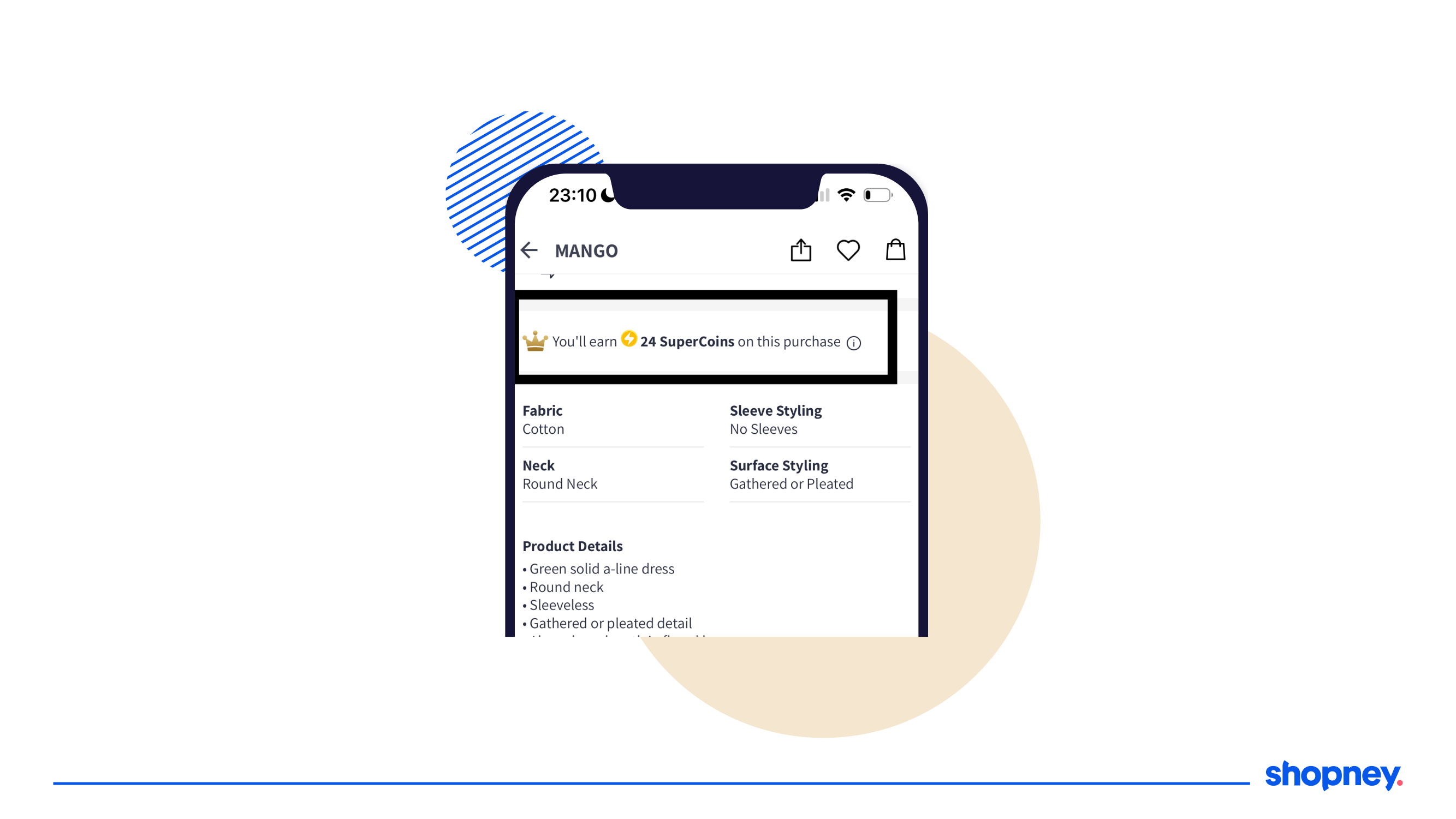
15. Loyalty points
If you have a customer loyalty program on your Shopify store, we do recommend integrating it to your mobile app as well. This helps your customers proactively engage with the loyalty program - earning and spending their store credits, loyalty points and other benefits. But to ensure the loyalty program remains on top of their minds, you will need to make it visible - this is where showing the available points or the points a shopper can potentially earn, on the eCommerce mobile app product page can help.

Ready to optimize your eCommerce mobile app product page?
While the tactics and elements above can help you double down on the conversions you drive from your product pages on the mobile app, we do recommend experimenting with your approach. This helps you see which elements consumers tend to interact with the most and what influences their purchase in a positive way.
For example, even adding a brief section on your returns and exchange policy can do wonders for the conversions you get on the mobile app - but there’s no one size fits all approach here!
This is where we want to help you embrace AppCommerce.
The team of Shopify experts at Shopney does more than just turn your Shopify store into a mobile app. We help you design unique experiences in your mobile app to drive higher conversions and sales!
Struggling to get more conversions from your Shopify store’s mobile app?