
Learn how to build an impressive eCommerce mobile app onboarding experience for shoppers.
First, they asked you to build a website.
Then a Shopify store.
And then a mobile app.
But your shoppers don’t seem to stay on and quickly uninstall your app.
Or, maybe you’re worried this will happen and reduce your ROI when you start your customer acquisition activities.
All that effort into creating an engaging, visually beautiful app shouldn’t go down the drain.
To ensure your success, we have crafted a detailed guide on creating and refining your eCommerce mobile app onboarding experience that will leave shoppers hooked and coming back for more.
With a few key tips to keep in mind, you can reduce uninstalls, and generate more and quicker ‘aha moments’ leading to more orders!
But first, what does eCommerce mobile app onboarding exactly mean and how is it different from normal onboarding strategies?
What is eCommerce mobile app onboarding?
eCommerce mobile app onboarding refers to a series of steps or screens through which brands introduce and familiarize new users with their mobile shopping app.
Within a few seconds or maybe an engaging few minutes (if you’re good), new users should be able to understand the value in not only using your app but also to keep coming back and shopping repeatedly from you.
An eCommerce mobile app onboarding process needs to be designed keeping in mind how people shop on apps - and yes, this is different from online shopping behavior on websites, even if it’s on mobile.
Your app should be easy and quick to shop from, navigate to different categories, get help on sizing and returns, ensure a quick checkout - there are several that we’ll cover in detail below.
eCommerce mobile app onboarding process can be divided into welcome, exploration and engagement phases - each of which is necessary to refine and personalize for your niche audience and increase stickiness, or repeat visits.
Why is eCommerce mobile app onboarding important?
Did you know that mobile users uninstall any app whose onboarding process they find quite stressful?
In fact, 49% of uninstalls that occur within 30 days of download take place during the first 24 hours!
Short term retention is a big issue.
But, mobile shoppers also account for 21% of all eCommerce sales!
Onboarding for eCommerce apps is a tricky process to get right, but when you do, you can generate significantly more revenue.
Think back to the last time you used Amazon- we’d reckon a guess that you prefer to shop from the app than its mobile site.
Often, an app is easier to shop from because they are -
- Less distracting
- More engaging
- Easier to navigate
- Travel Friendly (and midnight impulse shopping friendly)
- More personalized
- Offer faster checkouts
A Shopify brand like you will also reap benefits because:
- Smartphone shoppers are more impulsive
- Regular usage of an app builds loyalty and stickiness
- Increases brand recall (if you’re smart enough to not get uninstalled)
But your app HAS to show its value quickly through the first few interactions because as you know, mobile real estate is limited.
An uninstall is never far away.
We’ve found that many Shopify owners will only try to replicate or extend their store experience with an app- and therein lies the problem. Your app needs to stand apart on its own.
In the below section, we will guide you and show you how you can create a successful onboarding process with design tactics from apps we love that makes shopping from your mobile app delightful and rewarding.

How to Plan Your eCommerce Onboarding Screens
In eCommerce mobile app onboarding, there is a term called key app actions, which are actions you WANT your users to perform while using your app.
These are usually high-value actions that signify a successful onboarding or shopping experience. Value realizations are directly proportional to the success of onboarding.
First, list down everything you need from your users.
Do you want them to sign up or sign in? Approve notifications for upcoming sales?
Maybe you need them to allow location tracking to communicate in-store availability or to find out if they qualify for free shipping…
Perhaps you want to sell high-ticket items and encourage them to wishlist items to buy from an upcoming sale.
These key app actions depend on your brand and what you want each customer to ideally do and are essential to know before you design an eCommerce mobile app onboarding process.
Now, there are 3 onboarding templates that apps choose, depending on the experience you want:
- Brisk
- Progressive
- Function-oriented
The brisk onboarding approach is great for apps that don’t need a detailed introduction, for example, mobile shopping apps, as users have a fair idea of what they need to do to shop from it.
With this method, you aim for delivering or communicating value quickly - in your case, getting them to shop from your Shopify brand.
25 tips to keep in mind when creating an eCommerce mobile app onboarding flow
- Keep it short and simple. Aim for a minimum of 3-7 steps in your onboarding flow. Anything longer than 2 minutes and your users will get frustrated and quit~
- Design keeping in mind mobile resolution. Remember, it is not a mobile website. Ensure the app is visually appealing on multiple devices.
- Don’t ask too much, only request what you need (loop back to your KAA’s). There is nothing more frustrating, for example, filling in multiple fields while signing in when just two fields or one step social sign in will do.
- Communicate value at the onset through your welcome screen. Welcome screens are a type of full screen takeovers that is the first interaction your user will have with your brand and need to show the advantage of completing the onboarding process.
- Emphasize only the most important features. No one wants a full tour of a mobile shopping app, as more are savvy users. Don’t waste their time by pointing out the obvious.
- Ensure they can skip onboarding but don’t make the x symbol so easily accessible they click it by mistake.
- Design a progress bar. Show their progress to encourage completion, increase anticipation and celebrate each milestone.
- Create the shortest way to ‘aha moments’. App stickiness will depend on how quickly and easily you leave your user delighted. Find out your product’s USP’s or features and showcase them quickly.
- Ensure your CTA’s are clear, and are in each screen of your onboarding to prompt them to the next step.
- Remove friction from signing in. A tricky sign in process has a high drop off rate. So ensure you have easy and quick sign in options, in fact single sign on is excellent.
- Explain during permission priming; mobile users are more suspicious. If you’re asking for any type of location or camera access, or in the age of Apple's new privacy laws, tracking permission, be honest and upfront with how you’re going to treat their data.
- Offer a discount or reward for any sort of permission access, registrations and sign ins - the faster you get them to sign in, the more personalized their shopping experience will be, leading to higher conversions.
- Ensure your app icon is not ugly! Yes, mobile users want pretty apps. Some apps even go as far to customize it during trending holidays and events.
- Use a short vertical video instead of multiple onboarding steps. We have a great example of a brand who uses this well below!
- Personalize it by getting them to choose a category of items or even gender, you can make their shopping experience more fun, relatable and rewarding.
- Make it gold-fish proof. Mobile users are notoriously inattentive. Keeping them engaged is key so each step should keep them engaged until the onboarding is over.
- Use mobile modal designs sparingly. Mobile modal designs in UI are used to alert users to new announcements, marketing campaigns or for permission priming. As they can interrupt your user’s experience, employ them only when necessary and ensure it’s easy to cross out or they fade out after a few seconds.
- Use spotlight pattern (highlighting one section and fading out the rest) to bring attention to certain key sections or features.
- Permission priming. Ask for access for notification or location at the right moment. For example, a user might be more convinced to say yes to notifications after placing an order. Or they might allow location access if they can’t find an item online but want to search for it in your physical store or you can nudge them with a free shipping or discount offer in exchange for their permission.
- Reduce the steps to conversion. Make it easy to explore, shop and checkout. Use discounts and personalized offers to make it even more quicker
- Send a welcome email, SMS or WhatsApp message (depending on their sign in option) but delay it so they don’t come right in the middle of their onboarding process.
- Encourage unregistered shoppers to sign up through exciting offers and advantages. If they have allowed notification access, send a reminder to sign in after their order.
- Use notifications or personalized campaigns to encourage repeat orders with discounts and referral codes
- Use social proof in your onboarding screens or home screen to increase trust and credibility for new time shoppers.
- Have brands your users would hate to miss out on? Incite FOMO by featuring these brands in your onboarding screens.
eCommerce mobile app onboarding examples from global brands
There are various Shopify brands with great eCommerce mobile app onboarding experiences. But below, we’re going to list down some industry leading brands across the globe that are using different tactics to structure unique eCommerce mobile app onboarding journeys for their customers.
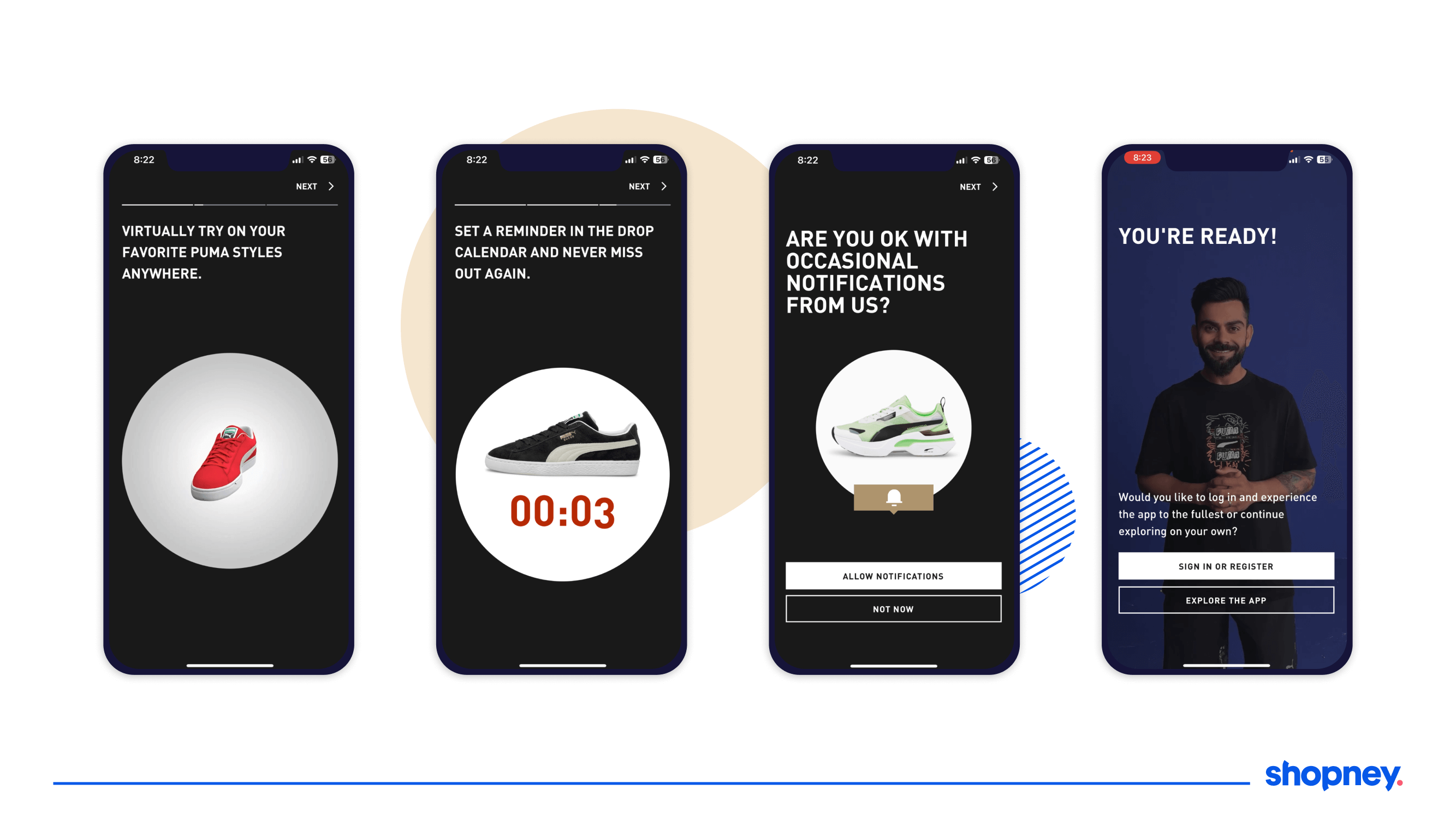
1. Puma (Value props in welcome screen + celebrity video)
Puma’s eCommerce mobile app onboarding has multiple things we loved. Take a look at how they used their brand ambassador and celebrity Virat Kohli to engage users and prime them for onboarding.
They also communicate their value props through their onboarding screens, like their virtual try on feature, and encourage notification access by creating FOMO on missing their next ‘drop’.
They also tell you, when asking permission for tracking, that it will be used to deliver personalized ads.

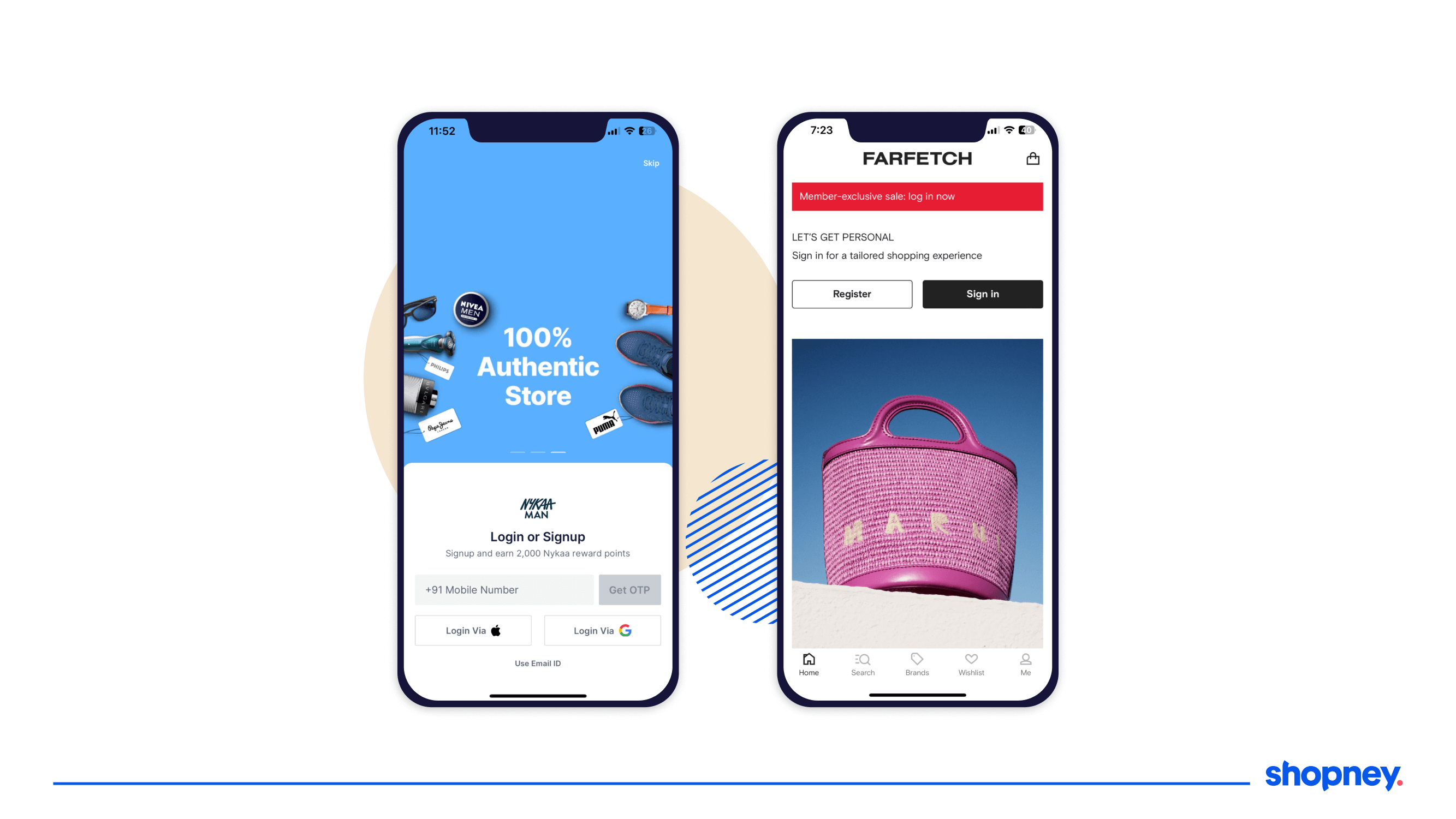
2. Nykaa Man and Fatfetch (Sign in Incentive)
Nykaa’s app, specifically made for men, encourages users to sign in and get 2000 reward points!
And, it makes it incredibly easy and quick to sign in by including one-step gmail and apple sign-ins, besides phone number and email.
It also increases credibility and shows what brands a user can expect if they finish onboarding.
On the other hand, take a look at how Farfetch prompts users to sign in by creating FOMO about their members only sale.

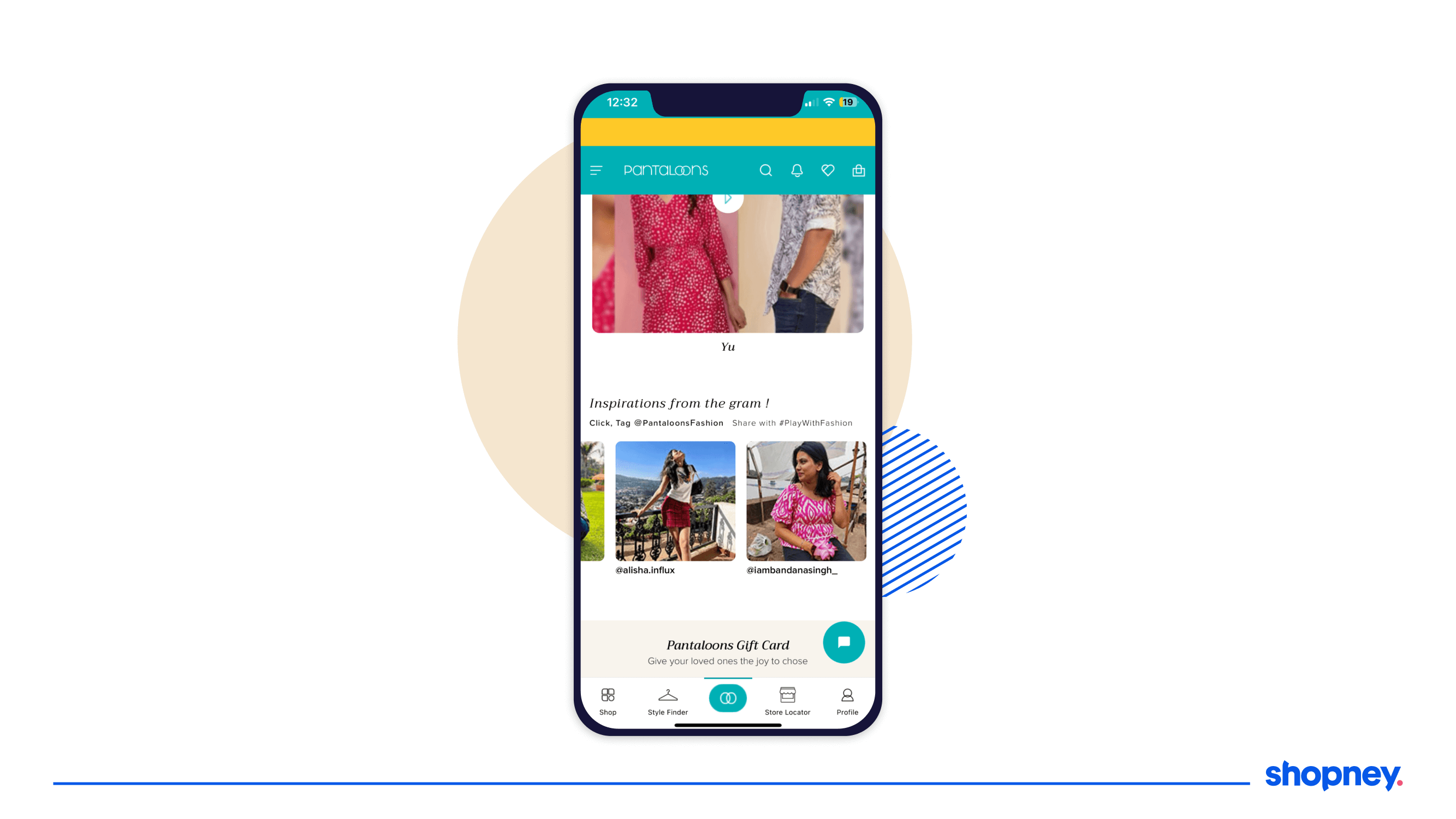
3. Pantaloons (Social Proof)
We’ve all become jaded by highly edited fashion shoots to the point that we’re suspicious of how it would look on a regular person, in normal light.
Social proof is great to encourage users to shop with less friction as they know people trust their brand enough to share and tag them on social media.
Pantaloons does a great job of this when people reach the home screen of their mobile shopping app.

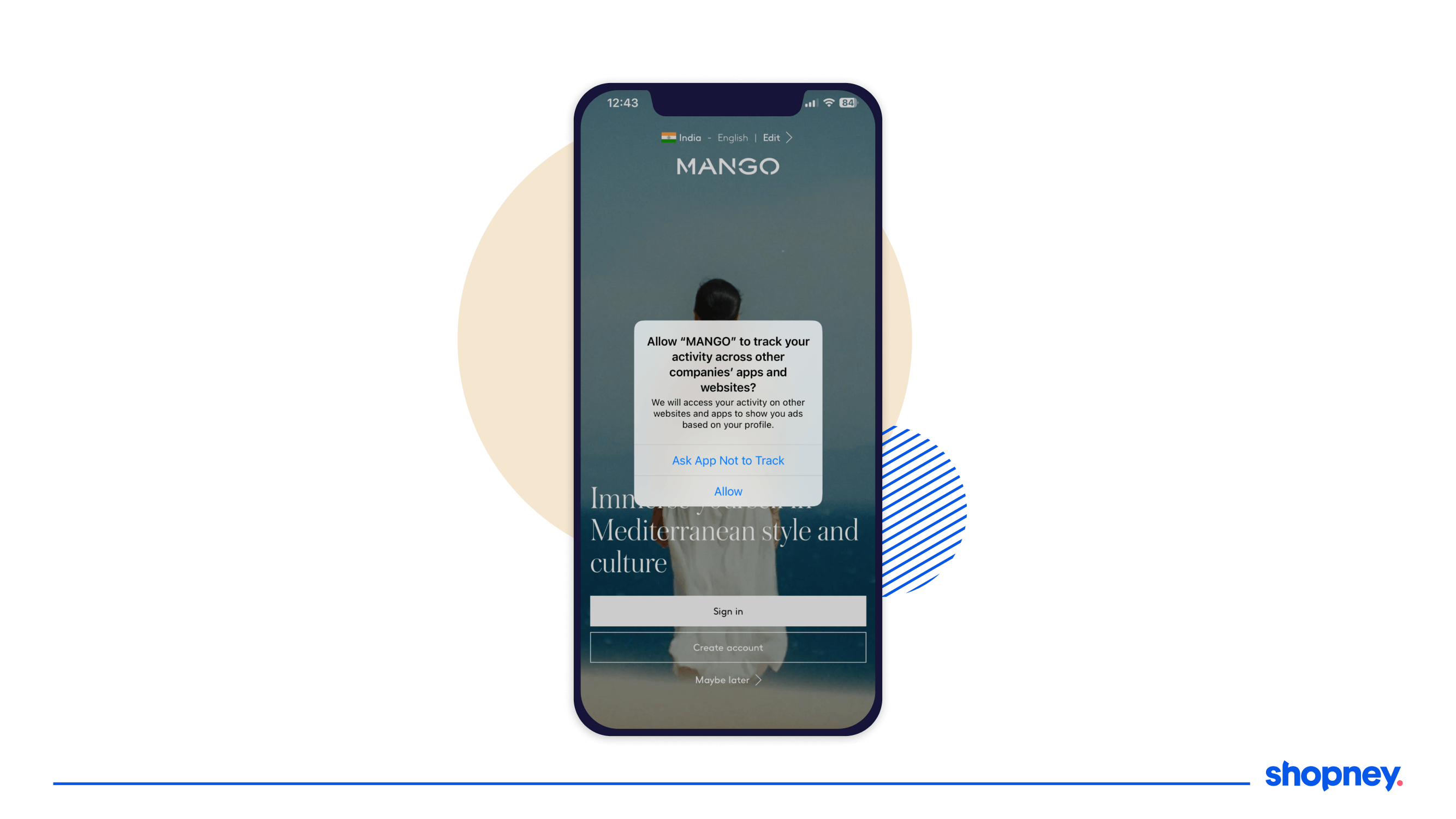
4. Mango (Ad Permission Priming)
Did you know 82% of people want apps to give them a clear reason why they are asking for personal requests?
Giving access to their mobile is always fraught with friction so telling your users how you plan to use their data is always better than some generic marketing copy.

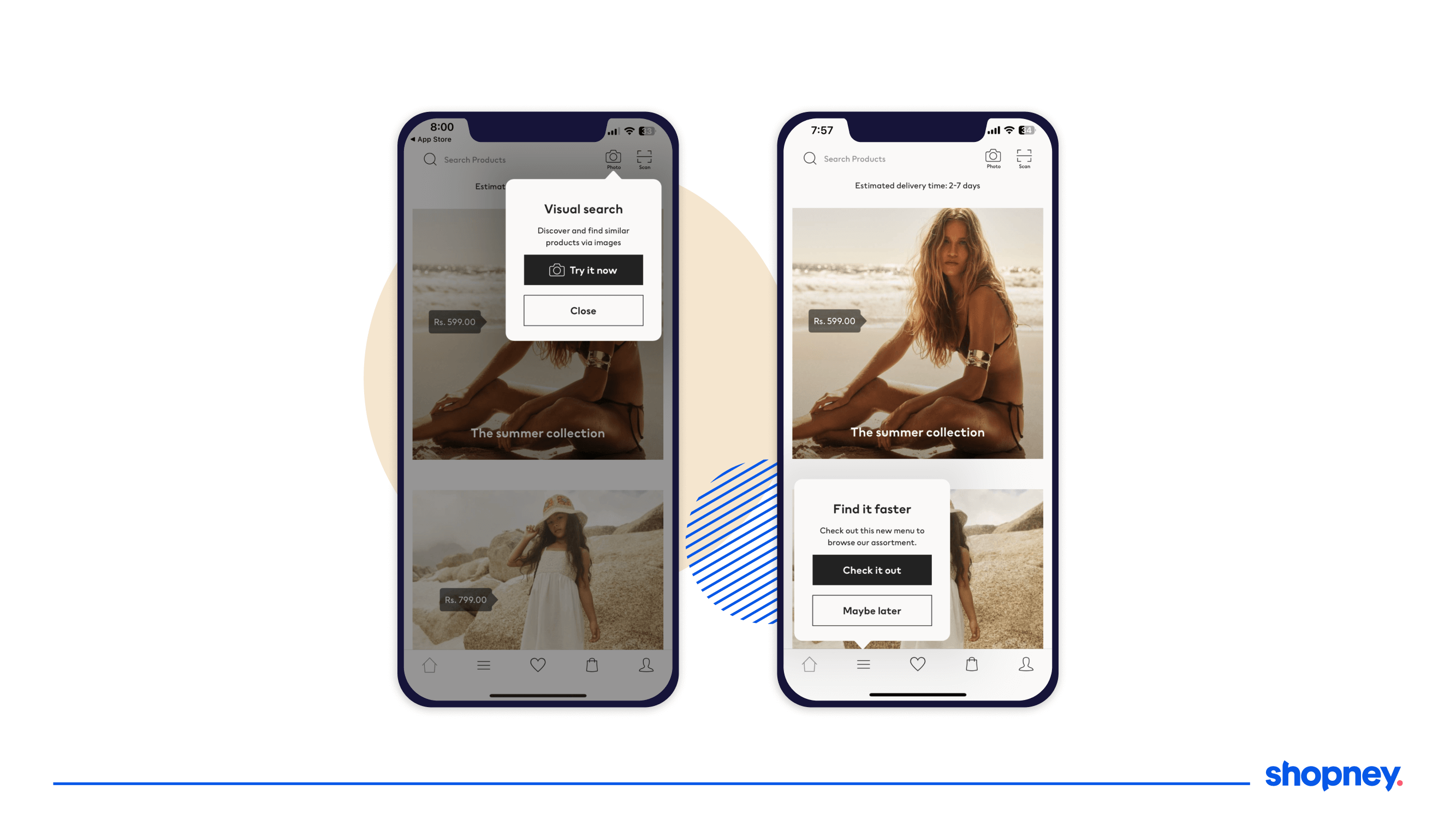
5. H&M’s (Spotlight pattern on Visual Search Feature)
As we mentioned above, employing a spotlight pattern on a section or menu option in the app is great to highlight a special feature.
It’s best to use it in only one or two places, like H&M does where it encourages people to try their visual search function.
When you open the app again the next time, it prompts the user to check out their menu to move down their buying funnel.

10 eCommerce mobile app onboarding metrics to measure success
Simply creating a great UI and UX experience for your eCommerce mobile app onboarding is not enough. With consumer preferences changing by the day, it is crucial to keep a close watch on how mobile shoppers interact with your shopping app.
Here are some of the key metrics we recommend measuring to see if your eCommerce mobile app onboarding is effective:
- Find and measure your ‘action cohorts’ - How long does it take for users to move from one key action to another? See where they are encountering friction and dropping off and fix your onboarding accordingly.
- Use touch heatmaps - Find out ‘Unresponsive gestures’ or gestures your users seem to be making multiple times out of frustration and quitting the app.
- DAU and MAU - Daily App Users and Monthly App Users will help you track usage patterns and how ‘sticky’ your app is.
- Average load time - Your app should be accessible in low internet bandwidths as well and should be designed to load in mini-seconds.
- Average onboarding time - Knowing how quickly most users get onboarded can indicate if you need to improve a step or two.
- Install to registration rate - How many of your users who install end up signing in? Improving your eCommerce mobile app onboarding process continues to increase this.
- Average CAC for registering - How much do you need to spend on average on ad campaigns to get them to register? If this is high, you’re wasting precious money.
- Crash rate - An app crashing gives a very poor experience to the user. Ensure you keep working to keep this to a minimum.
- First app purchase - If your eCommerce mobile app onboarding is effective, you can get a mobile shopper to the point of purchase; that’s your highest degree of success!
- Repeat purchases - And the one metric that indicates the success of your eCommerce mobile app onboarding even more, is the number of repeat purchases a user makes. This is the sign of them finding comfort in interacting with your shopping app.

Conclusion
Congratulations on making it this far!
We can tell you're serious about refining your eCommerce mobile app onboarding process to deliver great shopping experiences to your customers.
It can get overwhelming and time consuming to figure out the exact reason if people are not completing your onboarding and dropping off before they even make a purchase.
Don’t stress it - we’ve got you!
Shopney is a no-code mobile app builder for Shopify stores. While we make it simpler for online businesses to create branded experiences for their mobile shoppers, we also know what goes into creating successful shopping apps.
And eCommerce mobile app onboarding is one of those key aspects.
So if you have a shopping app for your Shopify store and are seeing no sales coming from it?